Charts in PowerApps
Inkey, August 14, 2020 8122 Views
In our previous blog we have learnt embedding of Power BI tiles in PowerApps. Now, in this blog we’ll learn Charts in PowerApps.
Charts are used for graphical representation of data. It can usually be read more quickly than the raw data. In PowerApps there are below types of charts:
- Column Chart – A column chart is a data visualization where each category is represented by a rectangle, with the height of the rectangle being proportional to the values being plotted. Column charts are also known as vertical bar charts.
- Line Chart – It is a type of chart which displays information as a series of data points called ‘markers’ connected by straight line segments. It is also called line plot or line graph or curve chart.
- Pie Chart – A Pie Chart is a is a circular statistical graphic, that uses pie slices to show relative sizes of data.
Below are the steps to work with Charts control in PowerApps:
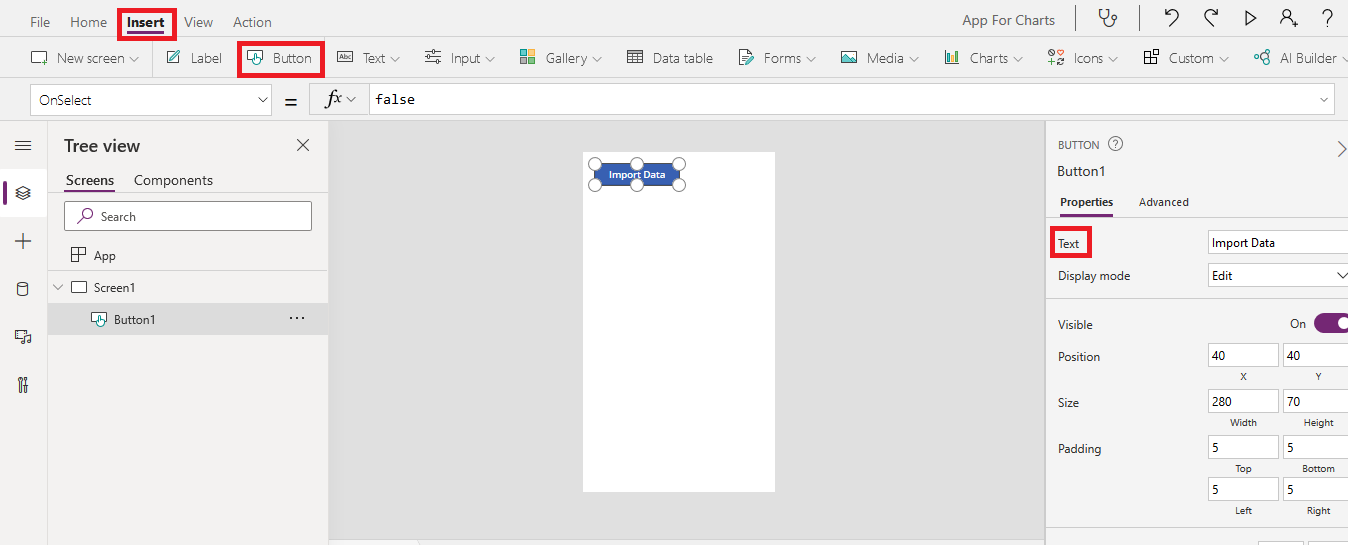
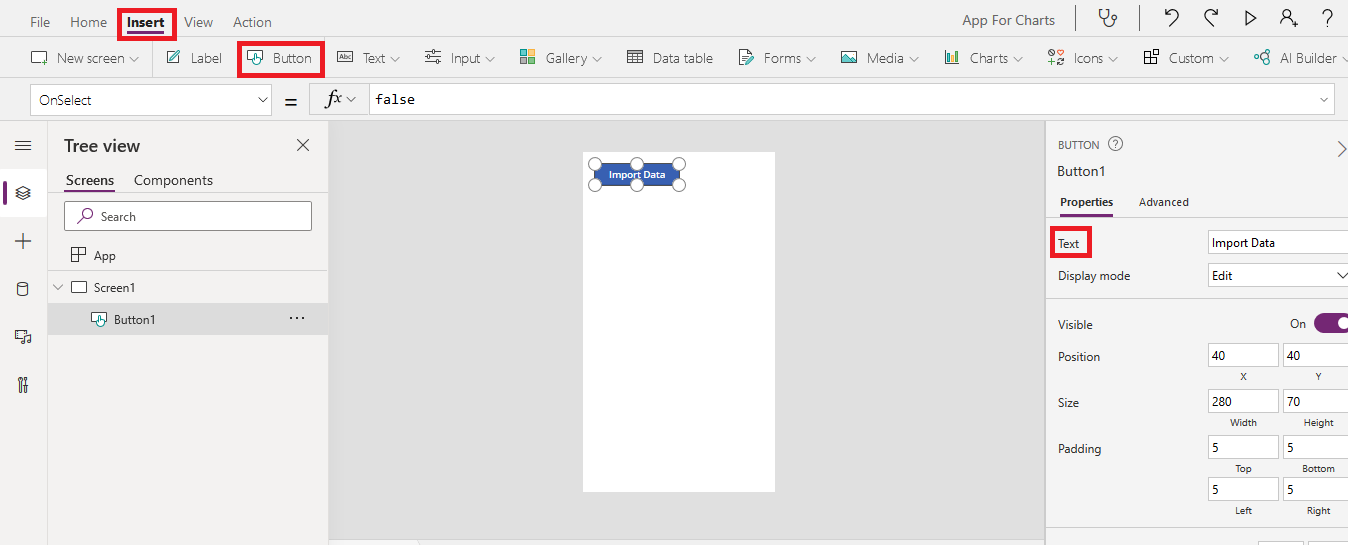
- In PowerApps click on Insert tab. Click on Button. A button will get inserted on canvas and then change the Text property of button as “Import Data” (refer below image).

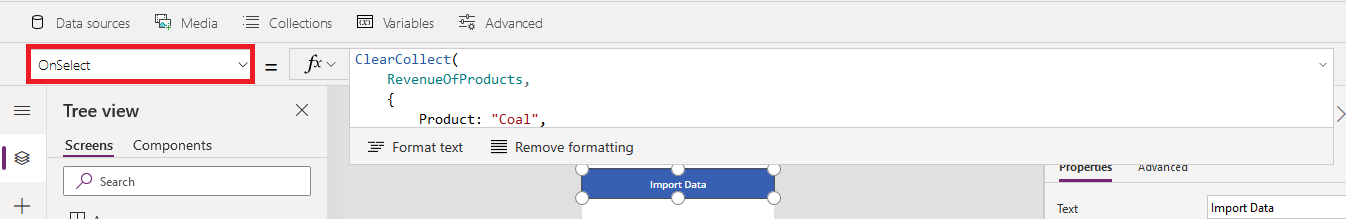
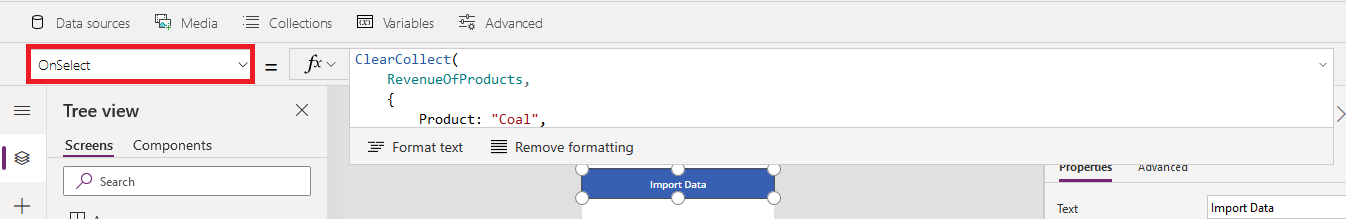
- Change OnSelect property of Button (refer below image).

Write the below code in OnSelect property:
ClearCollect(
RevenueOfProducts,
{
Product: "Coal",
Country: "United Kingdom",
Revenue2017: 51000,
Revenue2018: 54000,
Revenue2019: 45000,
Revenue2020: 60000
},
{
Product: "Crude Oil",
Country: "Saudi Arabia",
Revenue2017: 77000,
Revenue2018: 80000,
Revenue2019: 81000,
Revenue2020: 85000
},
{
Product: "Diamond",
Country: "Russia",
Revenue2017: 60000,
Revenue2018: 58000,
Revenue2019: 62000,
Revenue2020: 65000
},
{
Product: "Cotton",
Country: "India",
Revenue2017: 55000,
Revenue2018: 53000,
Revenue2019: 55000,
Revenue2020: 57000
}
)
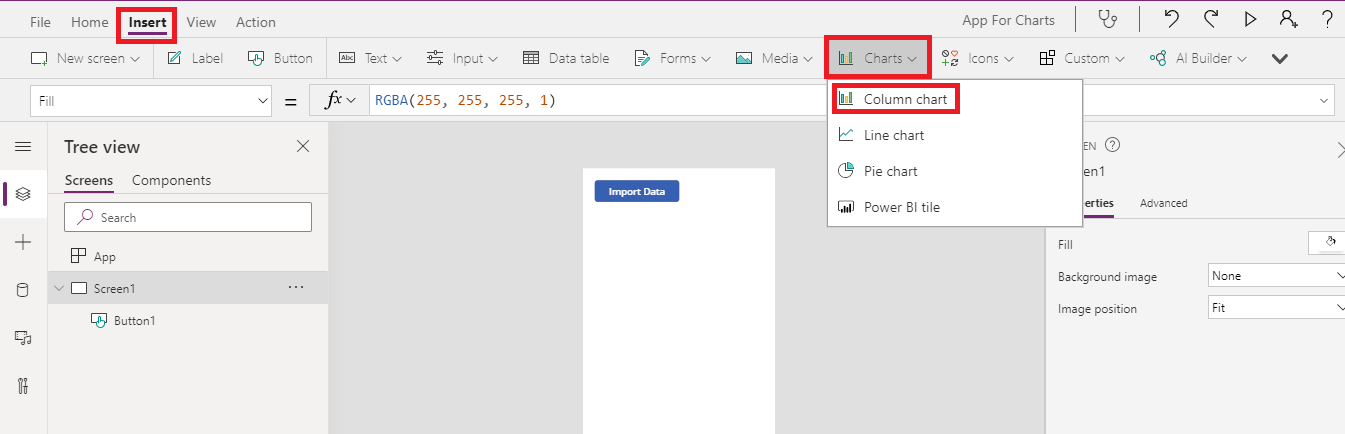
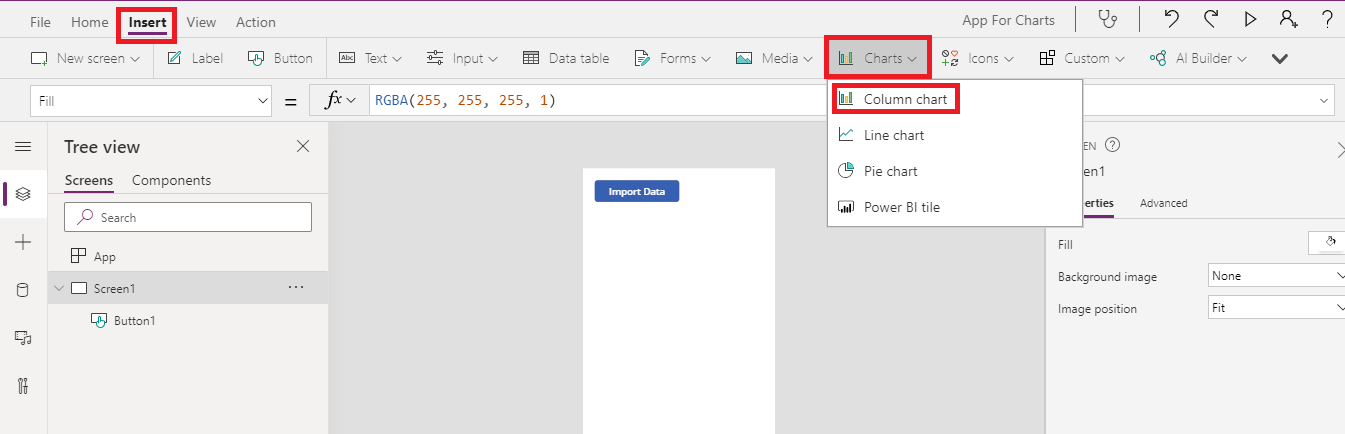
- To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge).

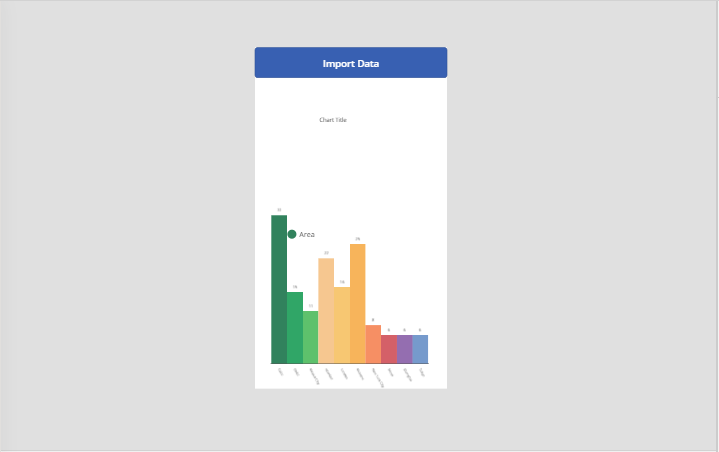
- This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement.

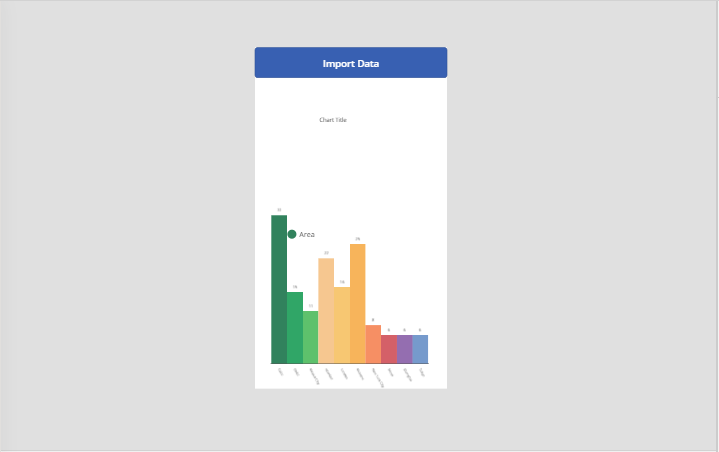
- Click on Title1 present on left App pane. Then from Property dropdown select Text property. Change “Chart Title” to “Poduct wise Revenue” (refer below image).

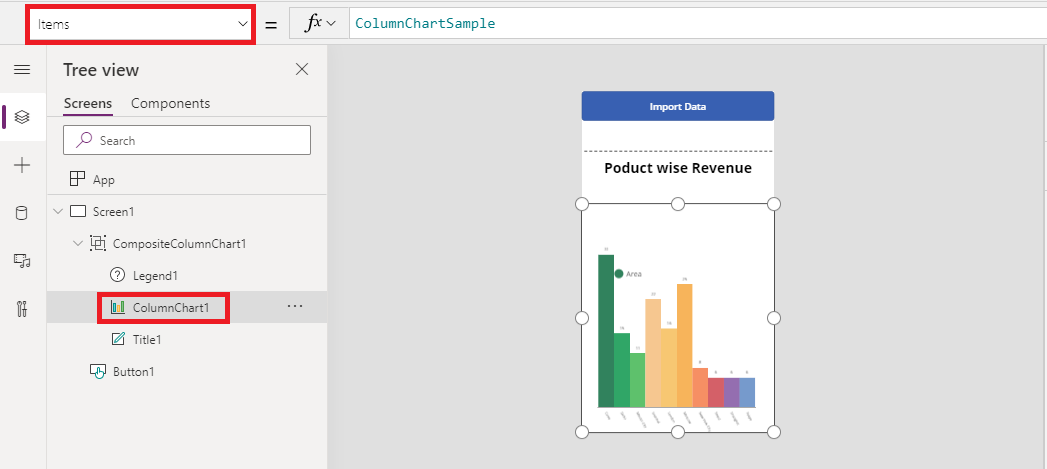
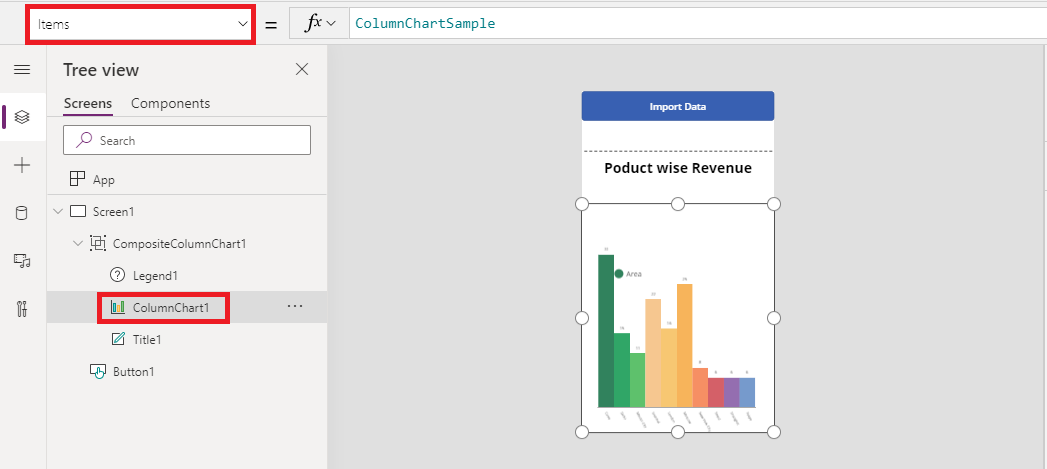
- Click on ColumnChart1 present on left App pane. Then from Property dropdown select Items property. Change ‘ColumnChartSample’ to ‘RevenueOfProducts’ (refer below image).

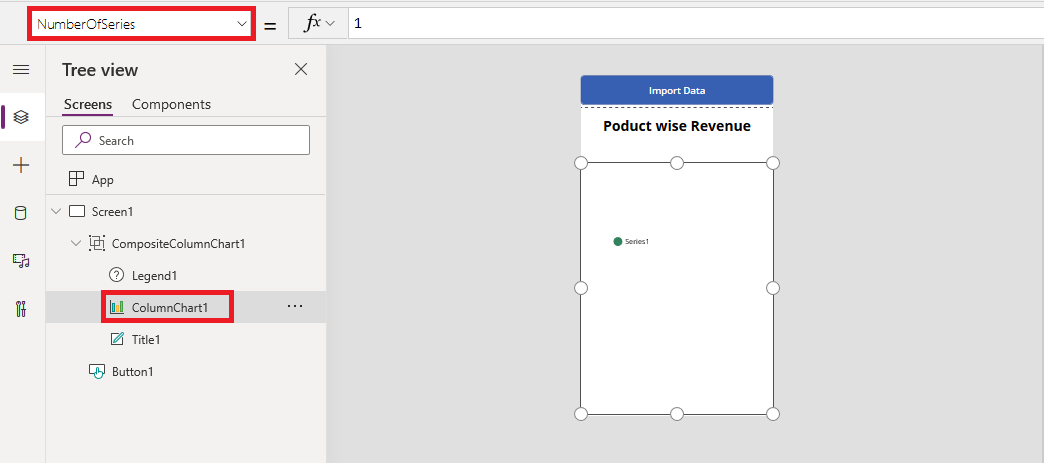
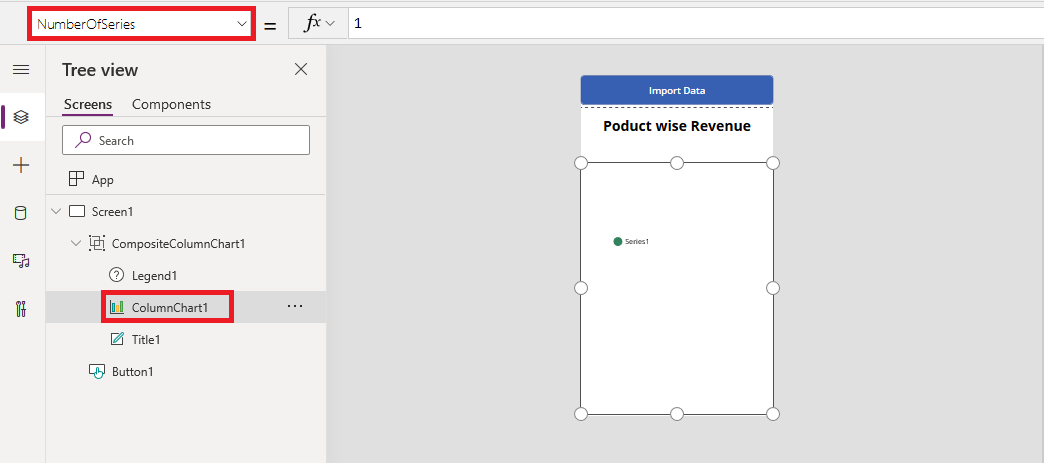
- Click on ColumnChart1 present on left App pane. Then from Property dropdown select NumberOfSeries property. Change ‘1’ to ‘3’ (refer below image).

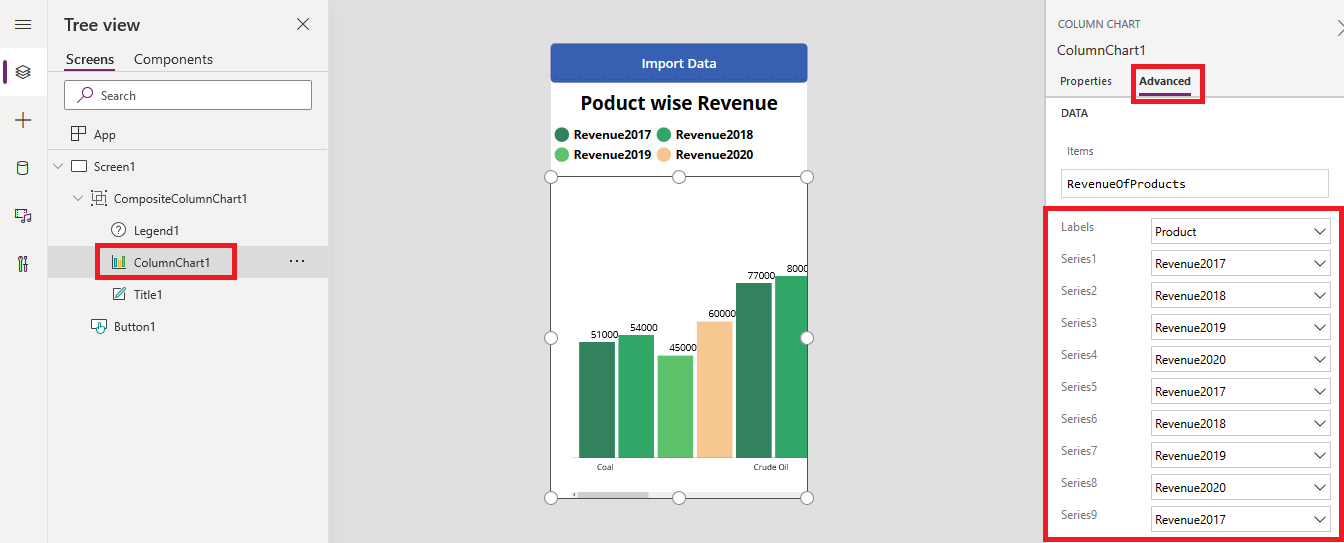
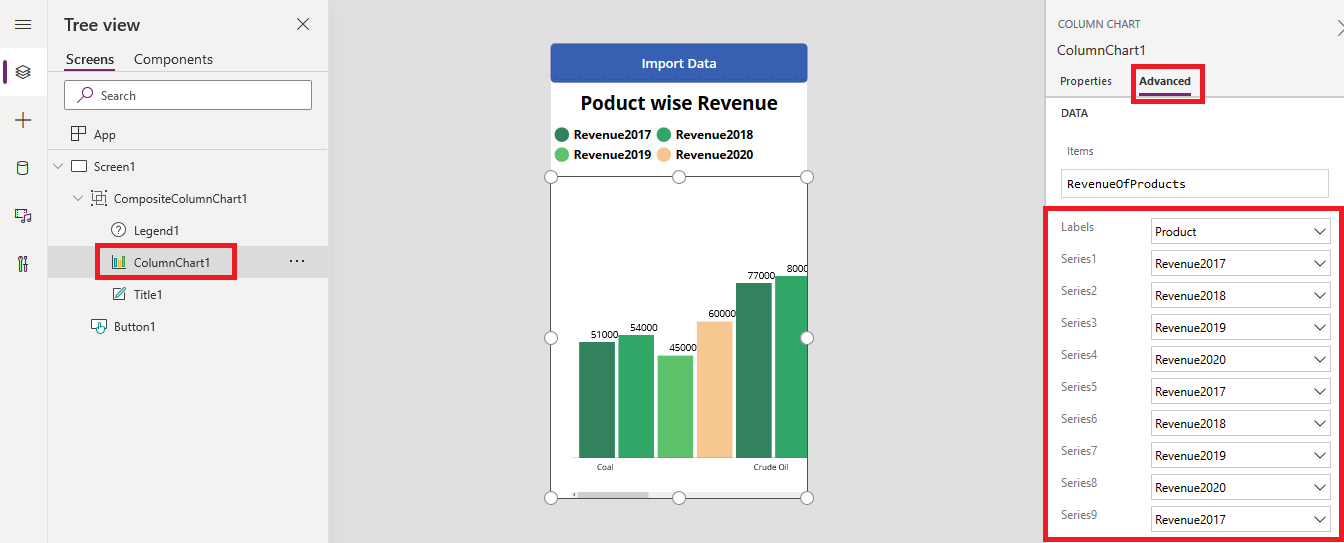
- Click on ColumnChart1 present on left App pane. Then From Property pane present at right side of the screen, click on Advanced. Then in DATA section set Labels, Series1, …., Series9 as per the below image.

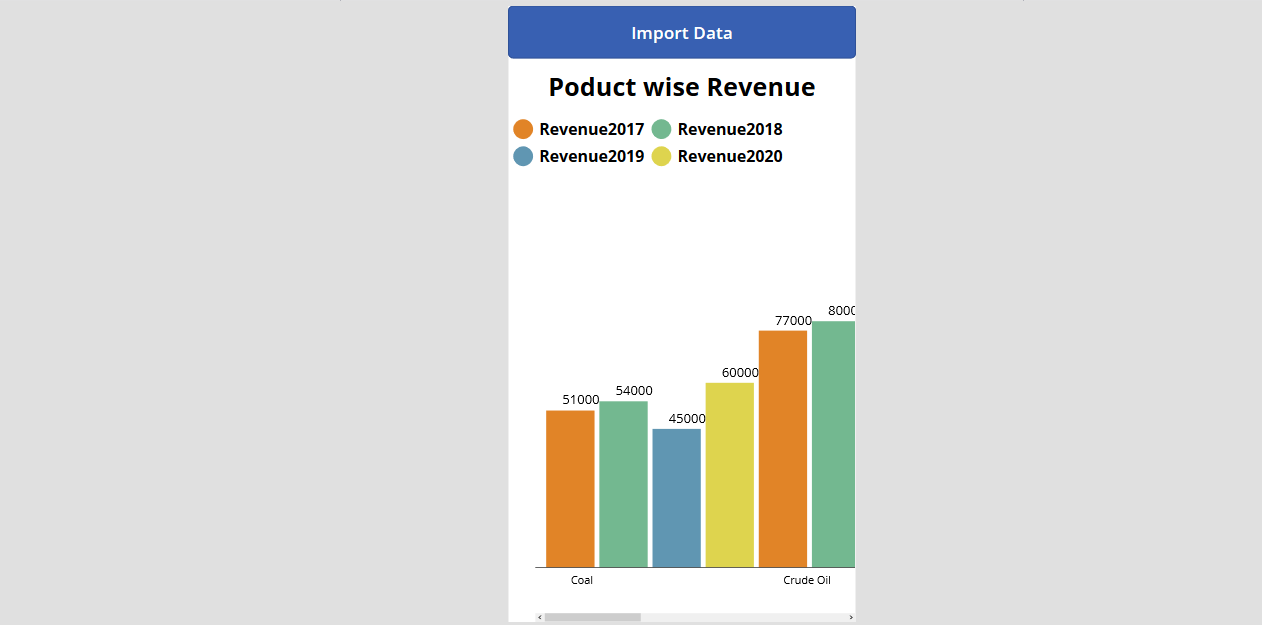
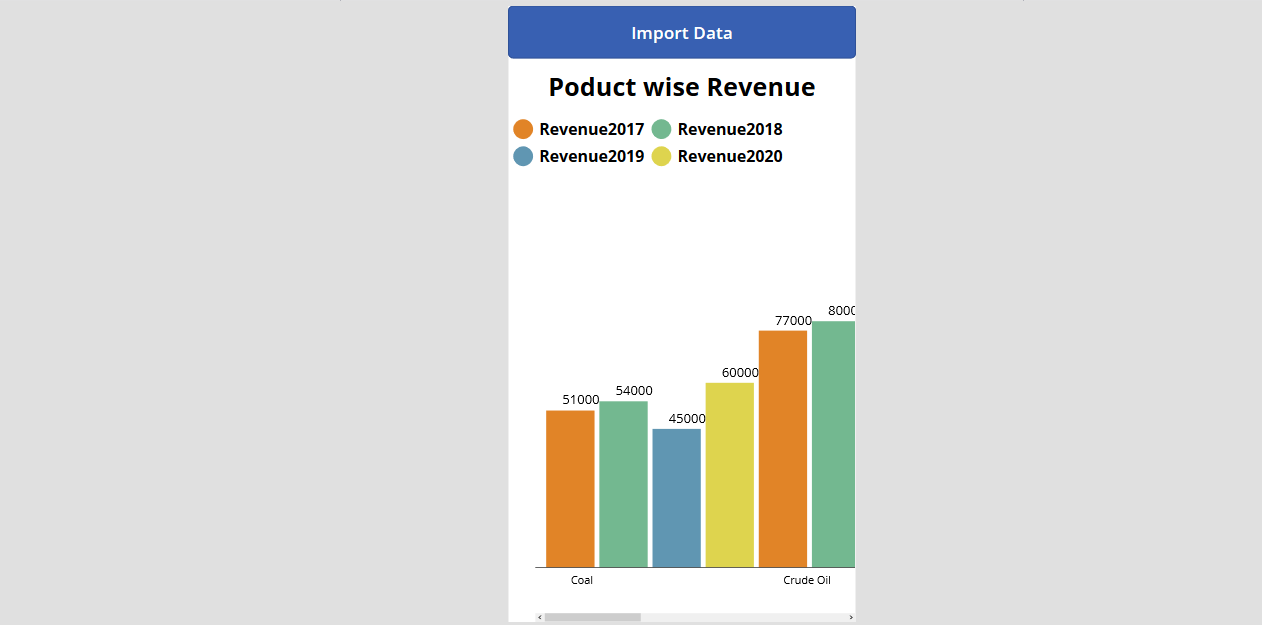
- As per your requirement set other properties of ColumnChart1. Finally, after setting the other properties my Column chart looks as per below image.

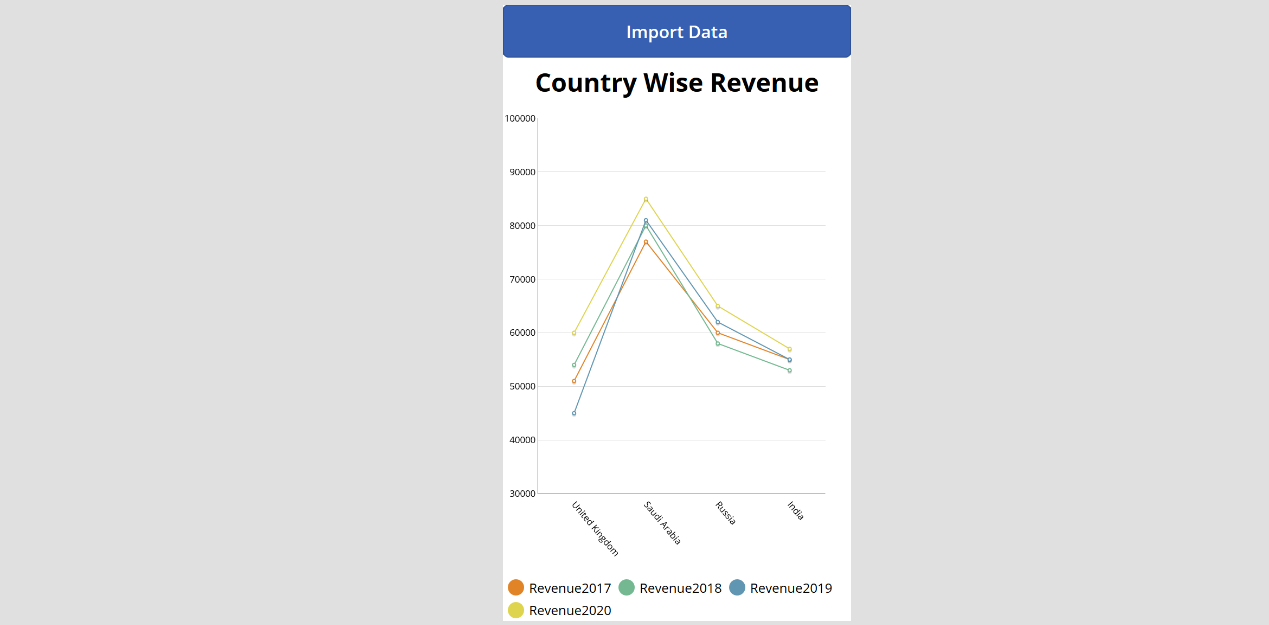
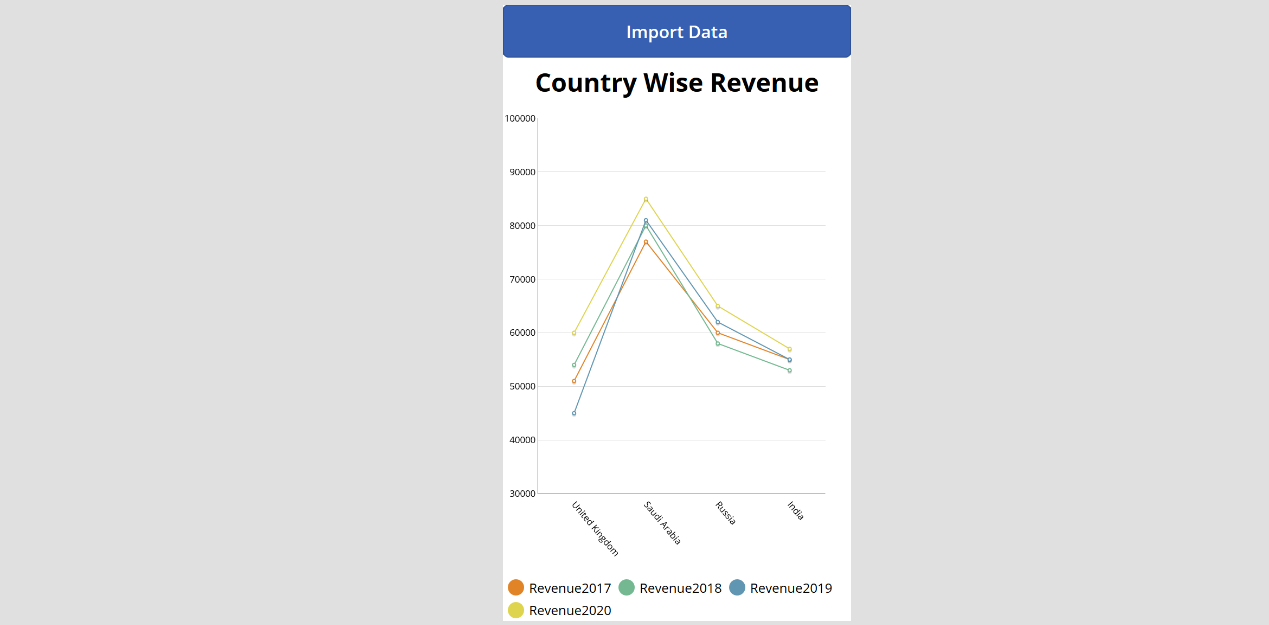
- Similarly, you can configure Line chart as per below image

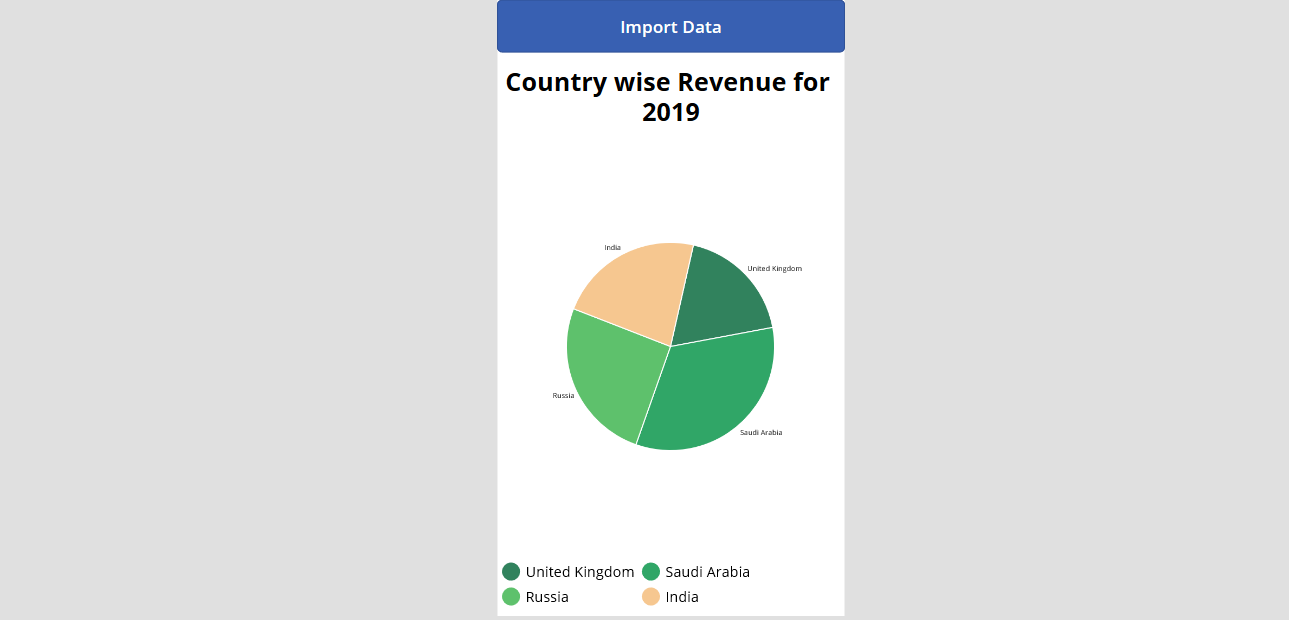
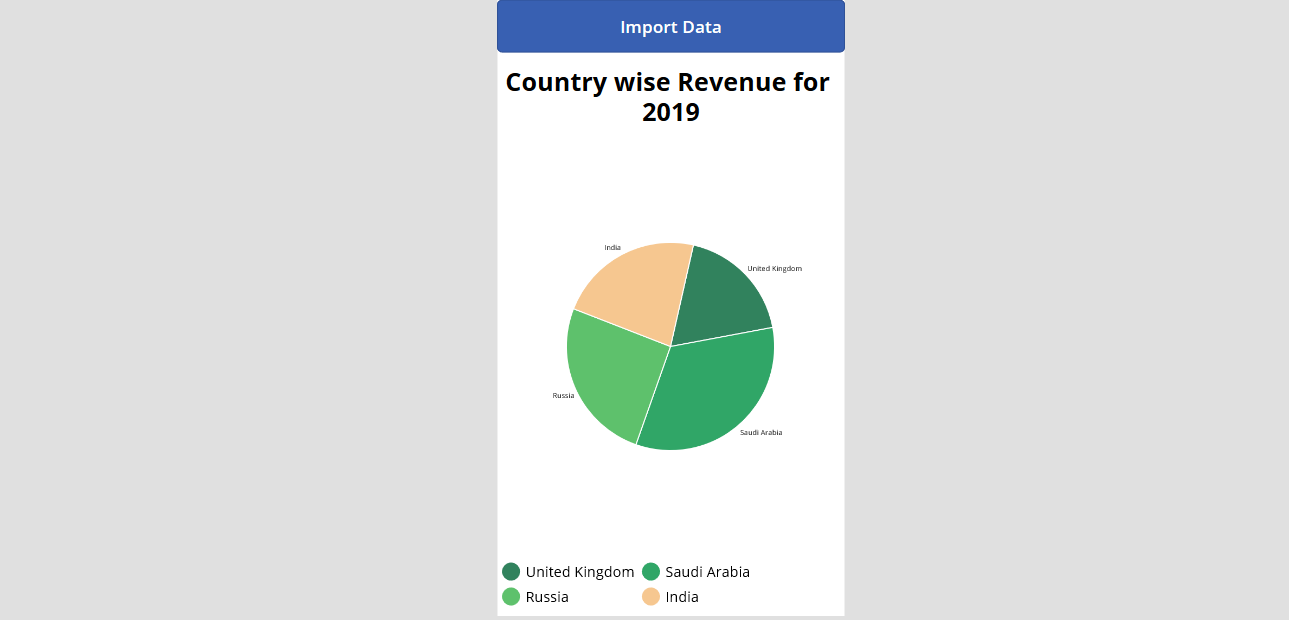
- Similarly, you can configure Pie chart as per below image.

I hope this will help you!!
ATM Inspection PowerApp to ease ATM inspection and report generation process.
https://powerapps.microsoft.com/en-us/partner-showcase/inkey-solutions-atm-inspection/
Insert data into Many-to-Many relationship in Dynamics CRM very easily & quickly, using the Drag and drop listbox.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/drag-and-drop-listbox
Comply your Lead, Contact, and User entities of D365 CRM with GDPR compliance using the GDPR add-on.
https://www.inkeysolutions.com/microsoft-dynamics-365/dynamicscrmaddons/gdpr
Create a personal / system view in Dynamics CRM with all the fields on the form/s which you select for a particular entity using the View Creator.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/view-creator











Leave a Reply