It is fun to play with the styles applied for the screen components in the PowerApps. This seems to be like the one we achieve using the cascading style sheet in the HTML files.
If same font size, font weight, color etc. are to be used in the overall canvas app screens then, there is no need to worry about remembering which styles were set in the previous screen. You just need to declare the required styles at once in the OnStart/OnVisible property of the first screen and then can be accessed in any screen of the entire application.
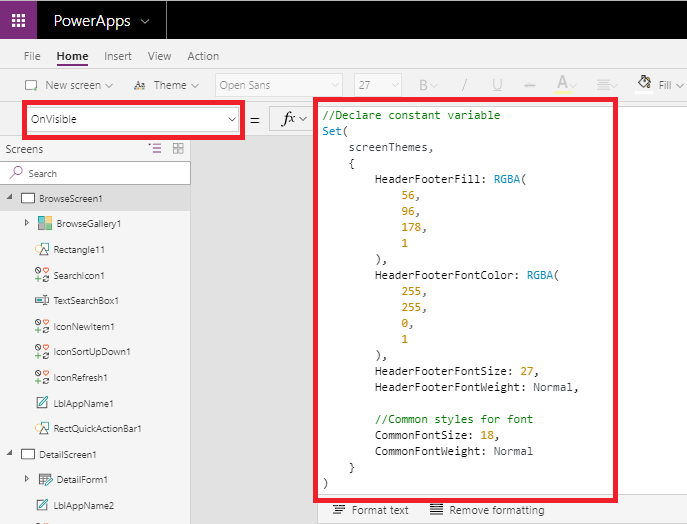
In the below screenshot you can see that I have declared a constant variable named “screenThemes” and have set different properties to it, which will be used to set the background color, Font color, Font Size etc of the components in the application.

Once the styles are defined they can be used in any screen of that application as many times as you need.
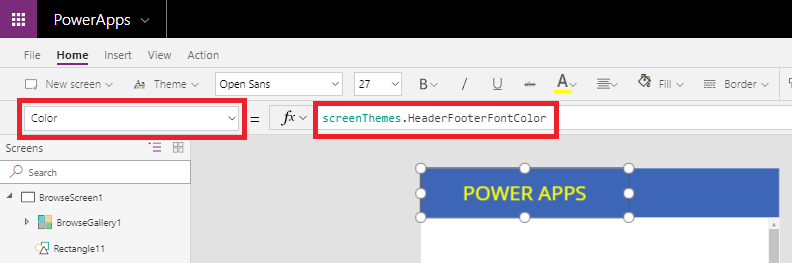
In the below screenshot, I have set the “Color” property of a label in the header using the style property defined above. Similarly, we can use common styles for any components and any properties.

In this manner, we can save much of our efforts in setting the styles and looks of the PowerApp.
I hope this helps you.
Insert data into Many-to-Many relationship in Dynamics CRM very easily & quickly, using the Drag and drop listbox.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/drag-and-drop-listbox
Create a personal / system view in Dynamics CRM with all the fields on the form/s which you select for a particular entity using the View Creator.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/view-creator
© All Rights Reserved. Inkey IT Solutions Pvt. Ltd. 2025
Leave a Reply