Form Processing AI Builder Model in Power Platform
Inkey, April 23, 2020 2381 Views
Form Processing AI Builder Model in Power Platform
In the previous post, we have learned how to configure the AI Builder in Power Platform and an introduction to the different types of AI Models.
In this blog, let’s learn how to train a Form Processing Model and to use it in a PowerApp with a small example.
Let’s begin…!!
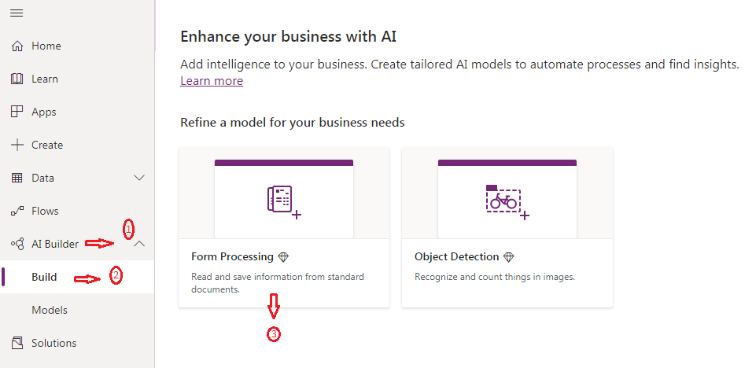
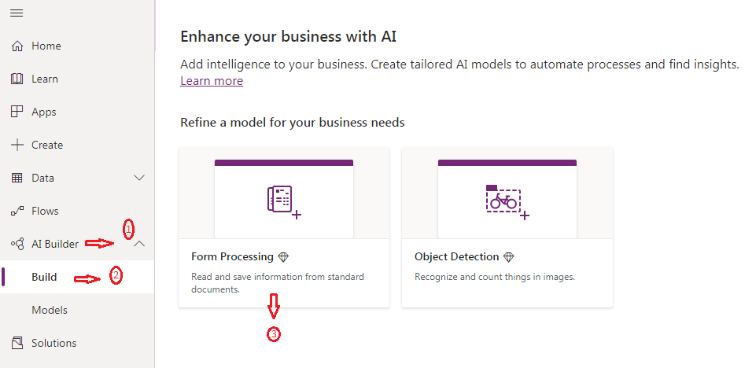
The Form Processing Model can be used to process the forms and documents having data in key-value pair format. We just need to train the model to analyze the document and extract the information, which could be done by following just some simple steps, which are as follows:-

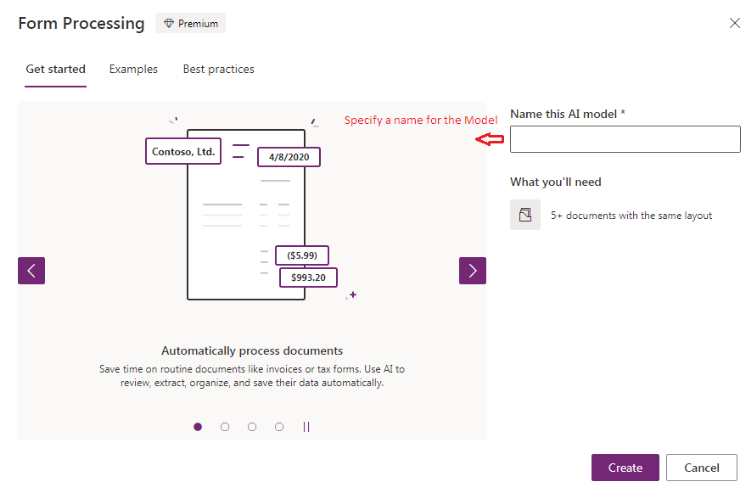
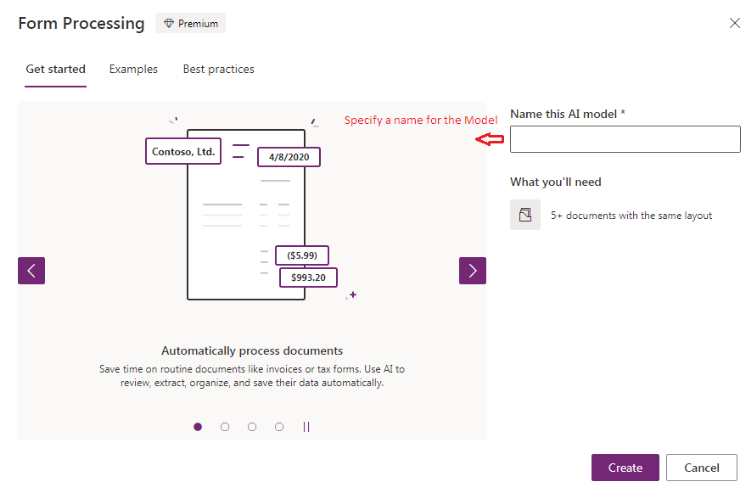
- A pop-up will be opened. You need to specify a name for the Model and then click on the “Create” button.

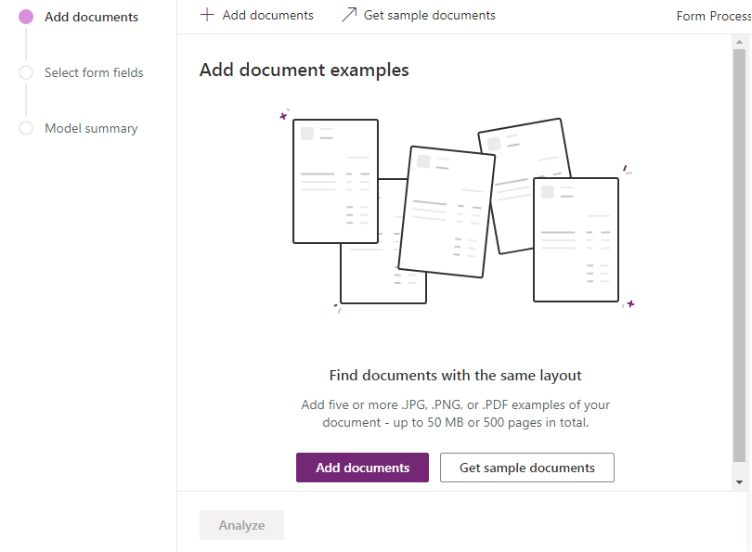
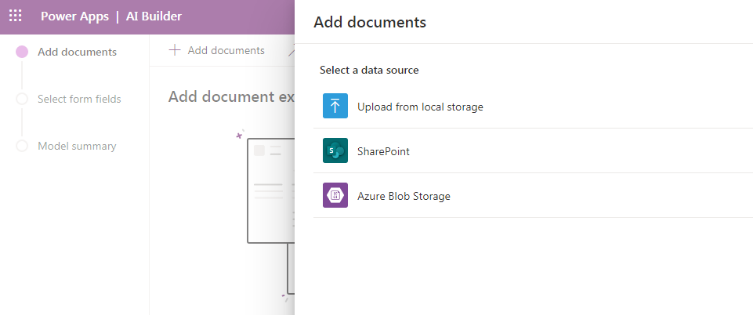
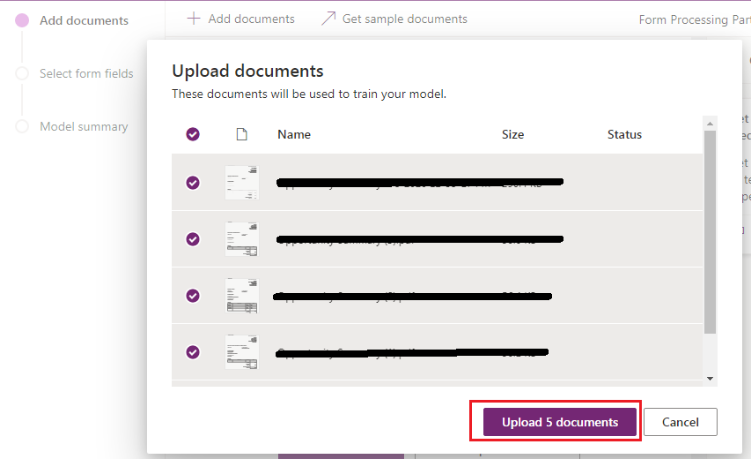
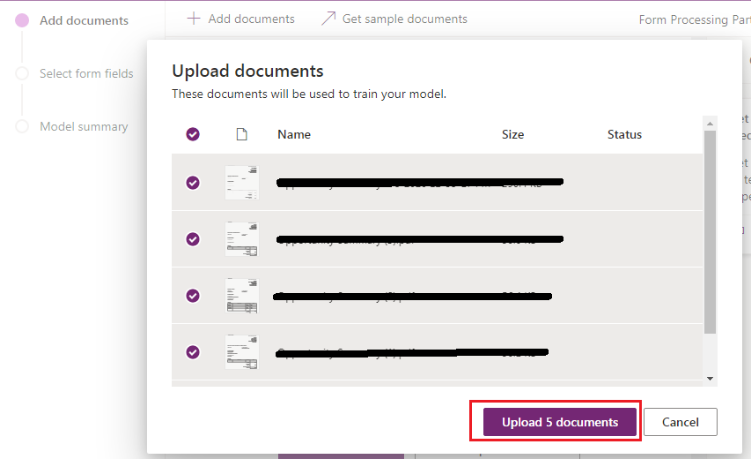
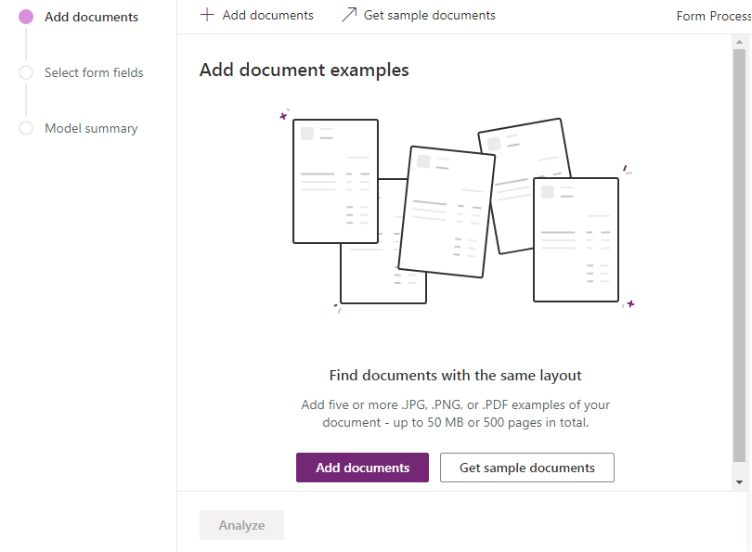
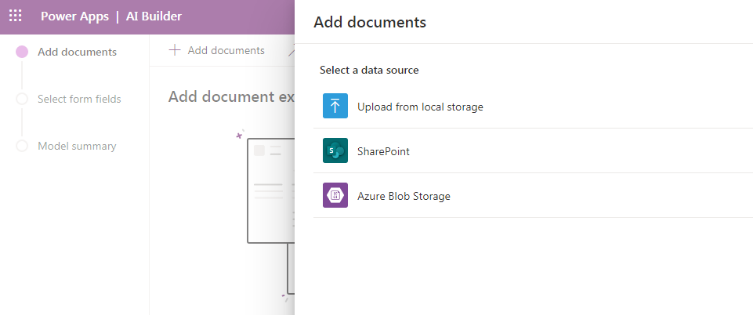
- Now, you need to add 5 or more documents with the same layout to train the model to analyze and extract the information. For that, click on the “Add Documents” button and browse the documents from the appropriate location.


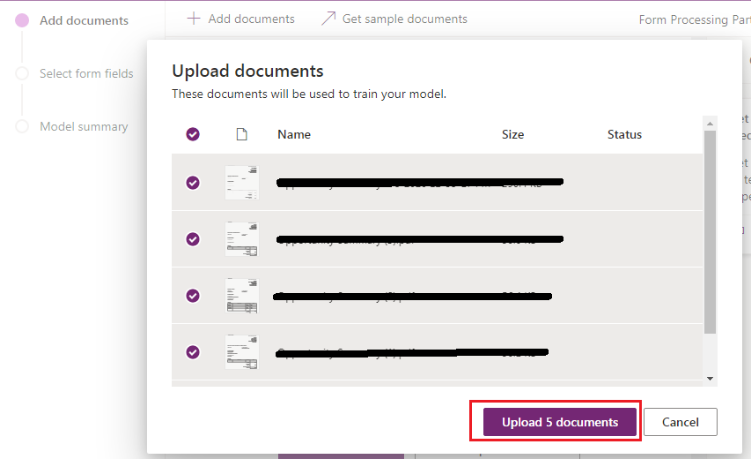
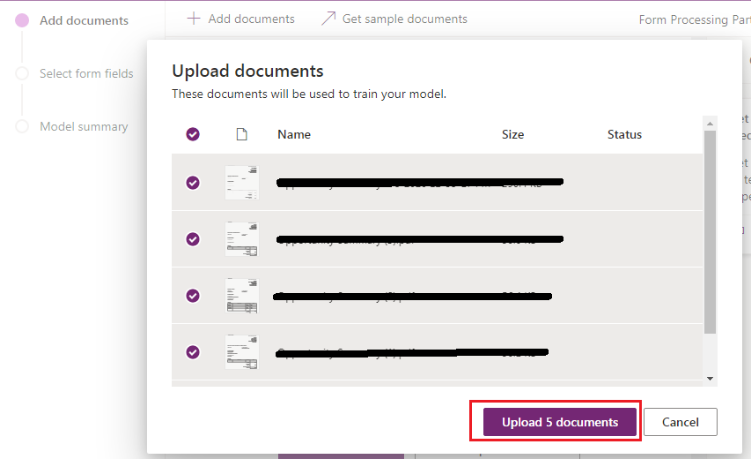
- Click on the Upload Documents button.


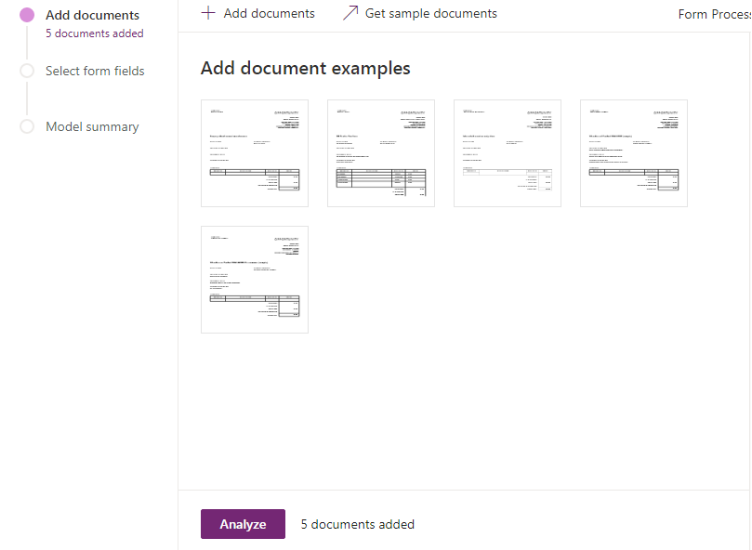
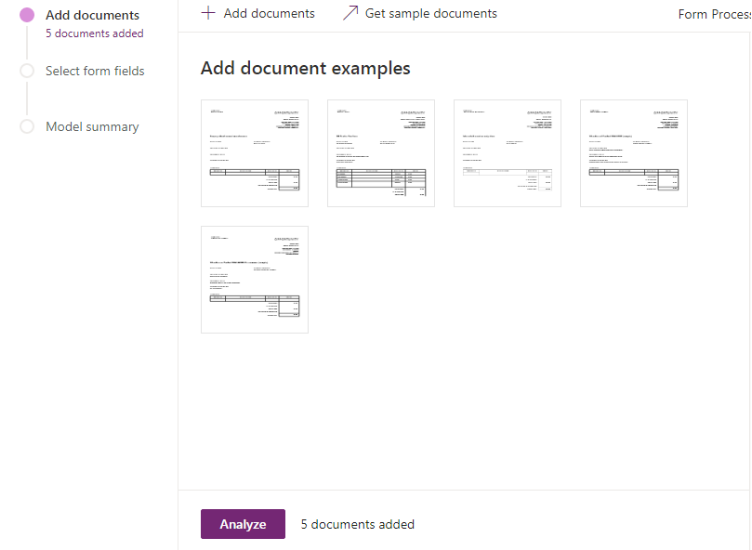
- Once the documents are successfully uploaded, click on the “Analyze” button.

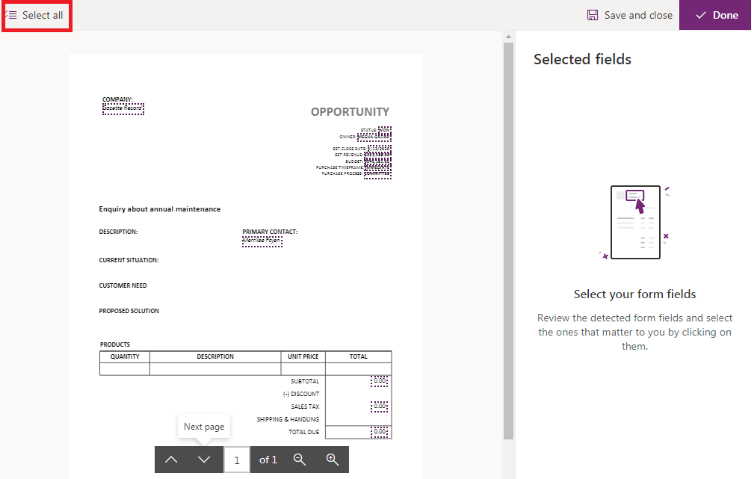
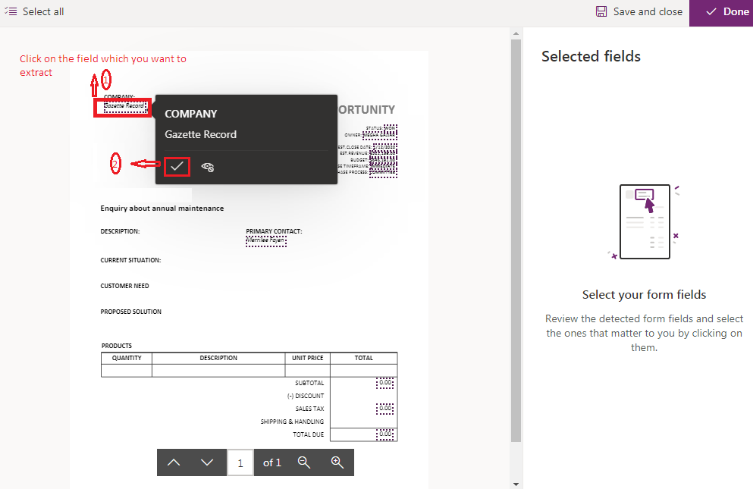
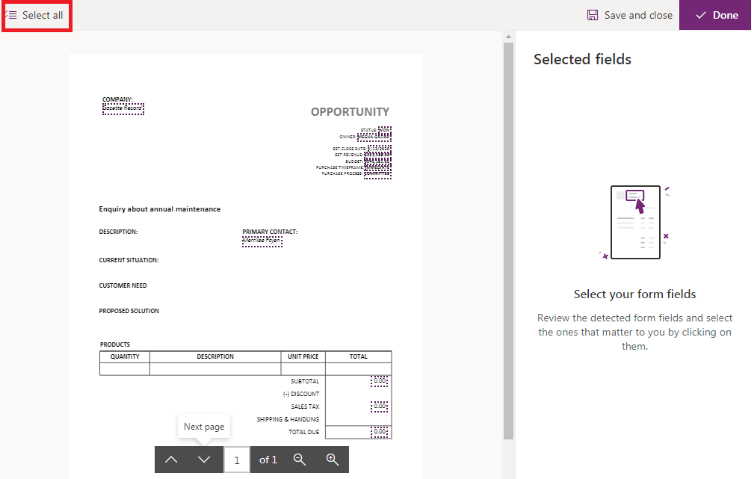
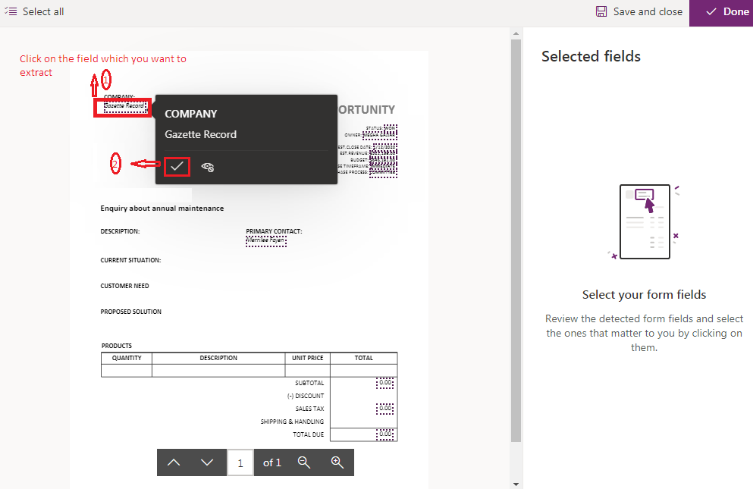
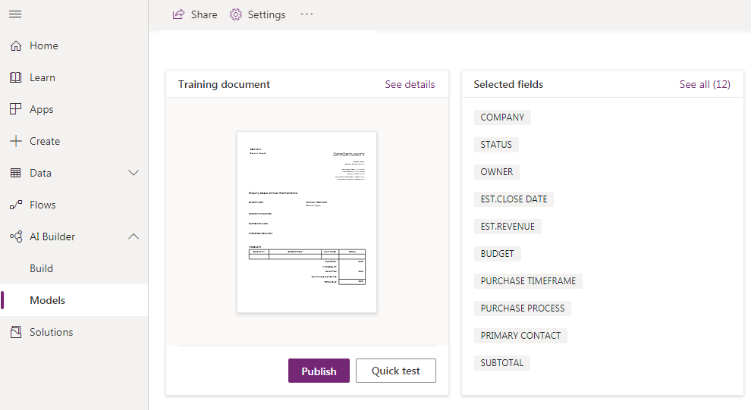
- Next, you need to select the form fields from which you need to extract the information. You can either select all the fields by clicking on the “Select all” button or just a few fields as per the requirement as shown in the below screen-prints. Then, click on the “Done” button.


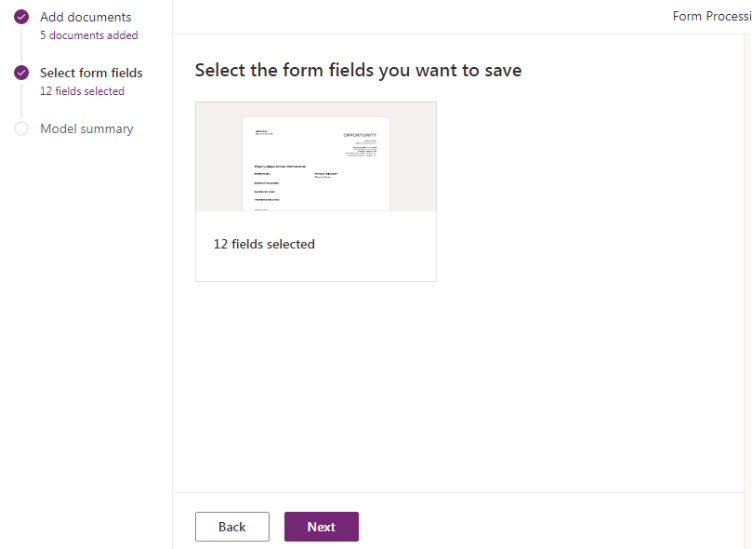
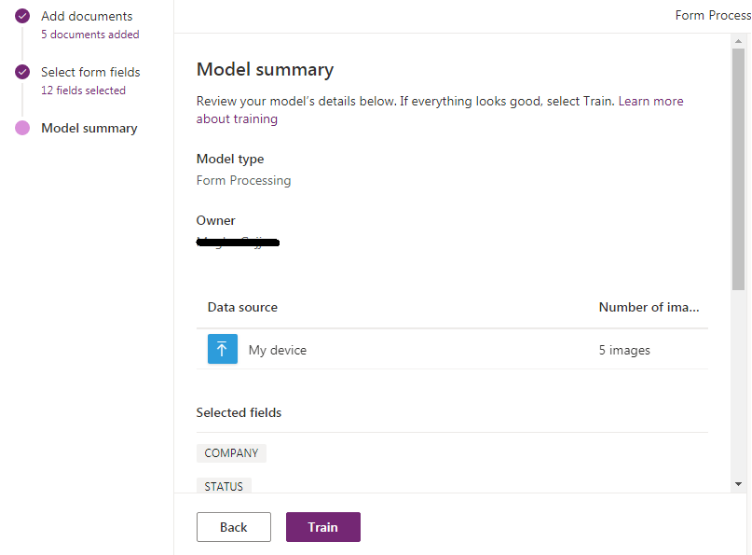
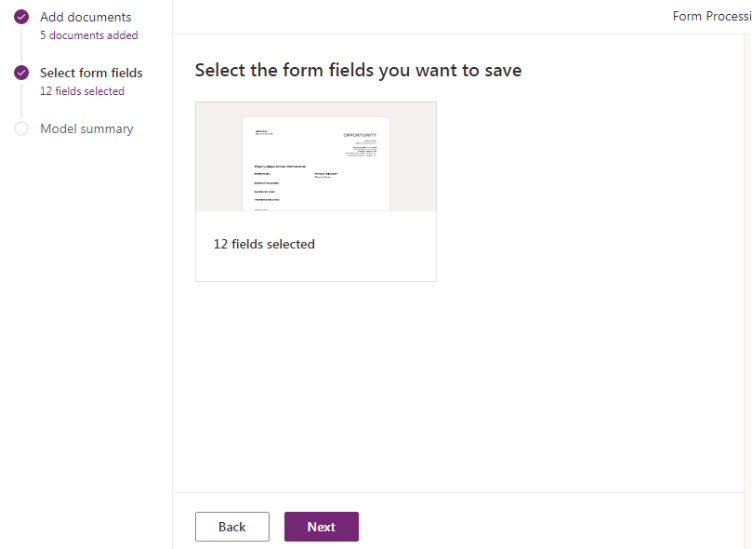
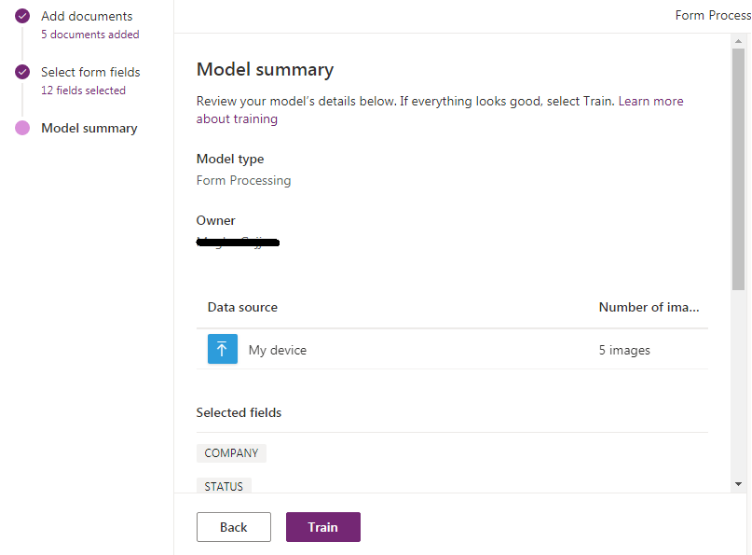
- Then, click on the “Next” button and then, on the “Train” button.


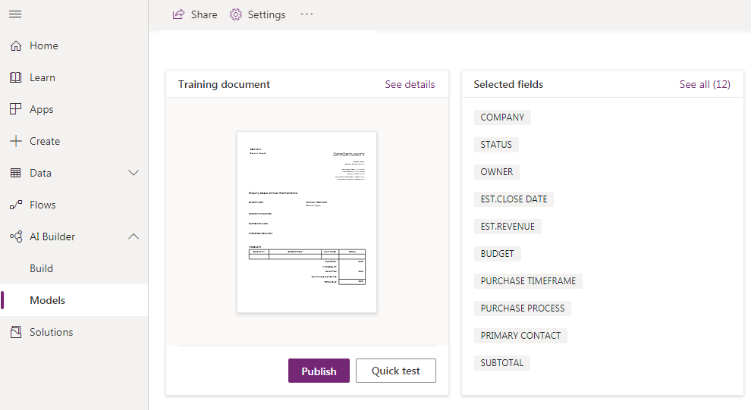
- Once the training is completed successfully, Click on the “Publish” button.

- Now, your Form Processing Model is ready to be used in the PowerApps, Power Automate, etc.
- Let’s see how we can use this Form Processing Model in a PowerApp.
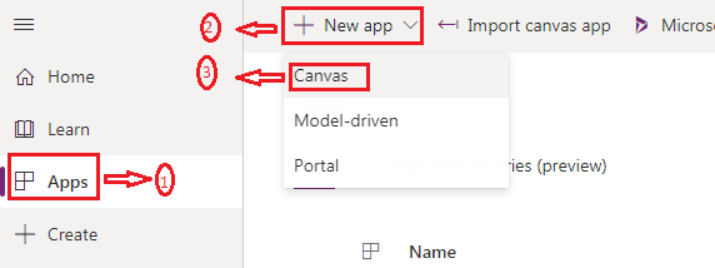
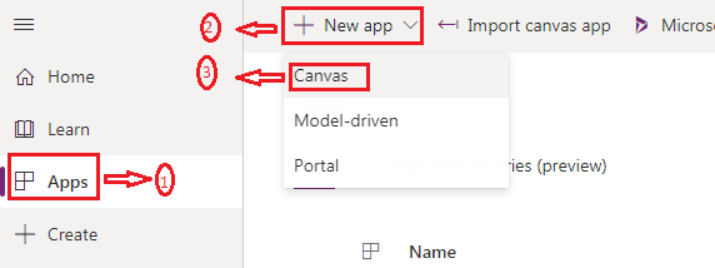
- For that, let’s create a new Canvas PowerApp.

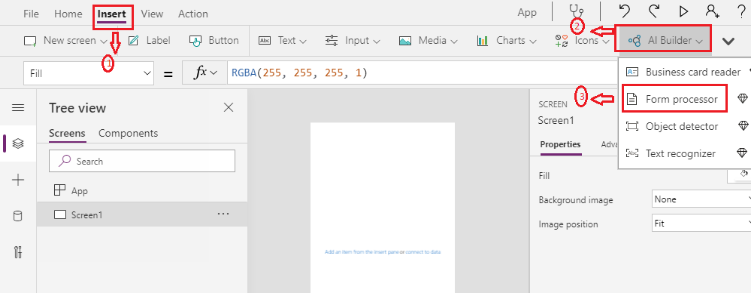
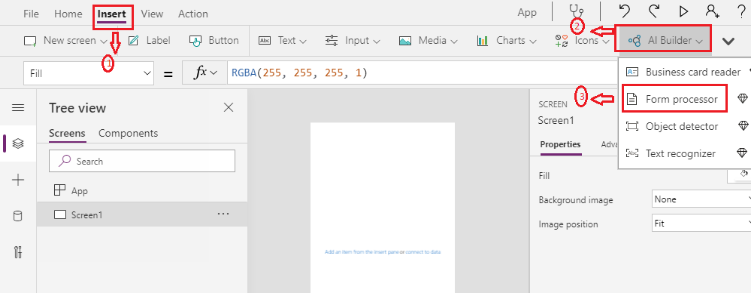
- Now, select the “Form Processor” tool from the “AI Builder” toolset.

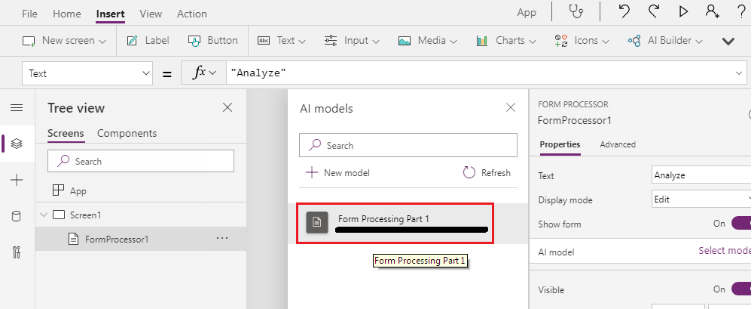
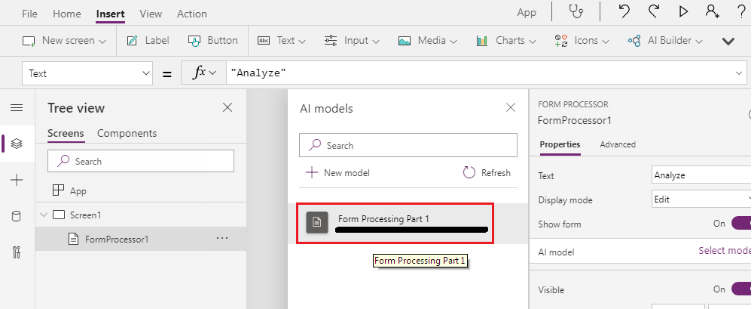
- Then, select the above-created Form Processing Model from the list.

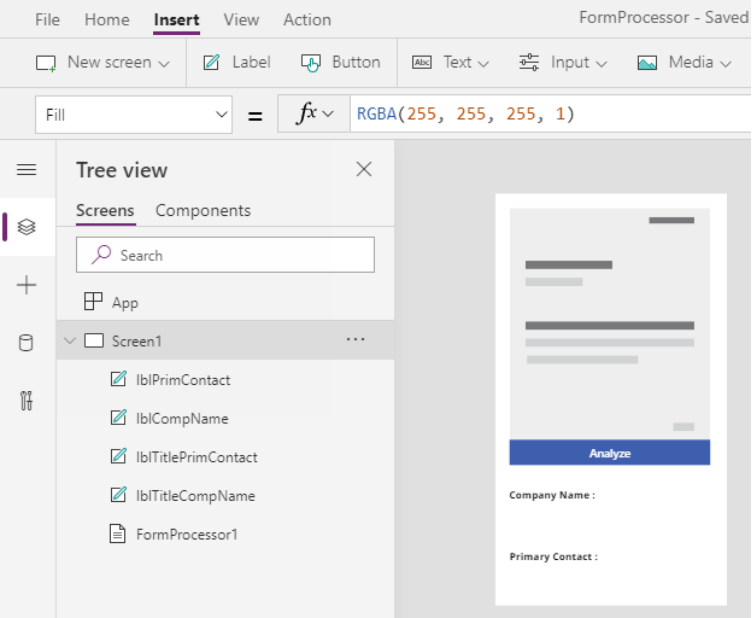
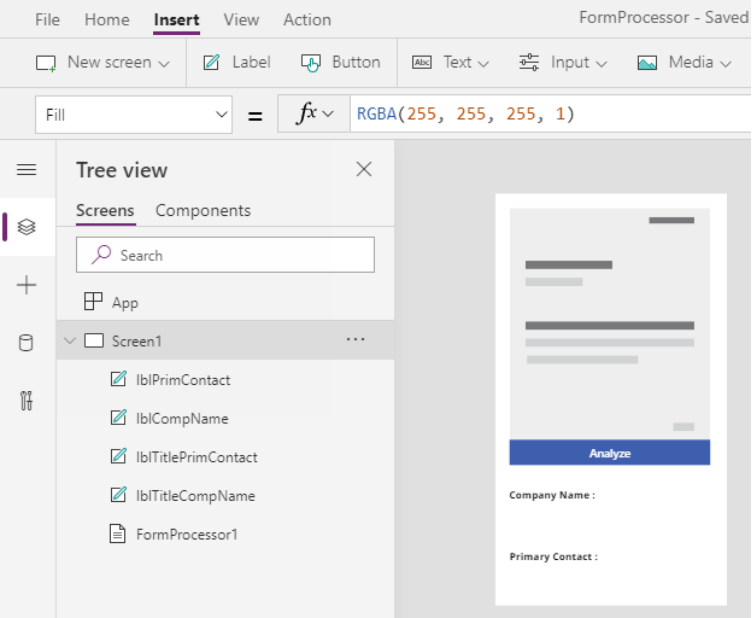
- Now, let’s just design the PowerApp Screen by adding some Labels on it, which will display some of the field values from the document.

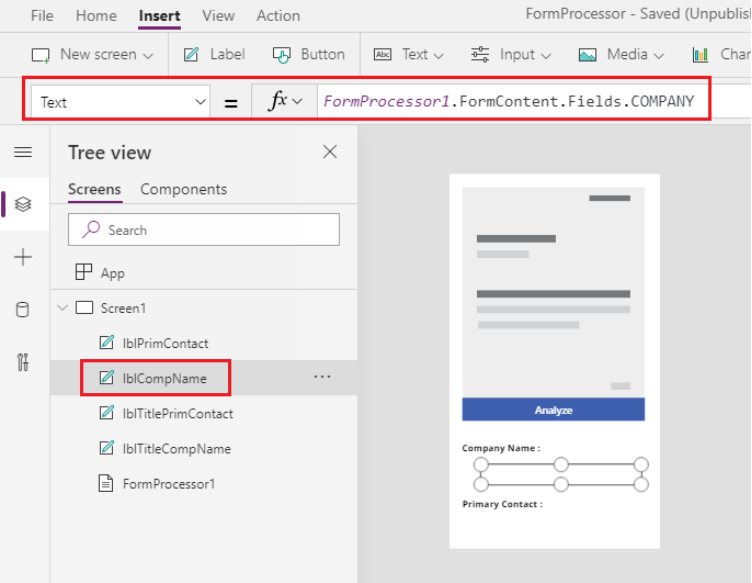
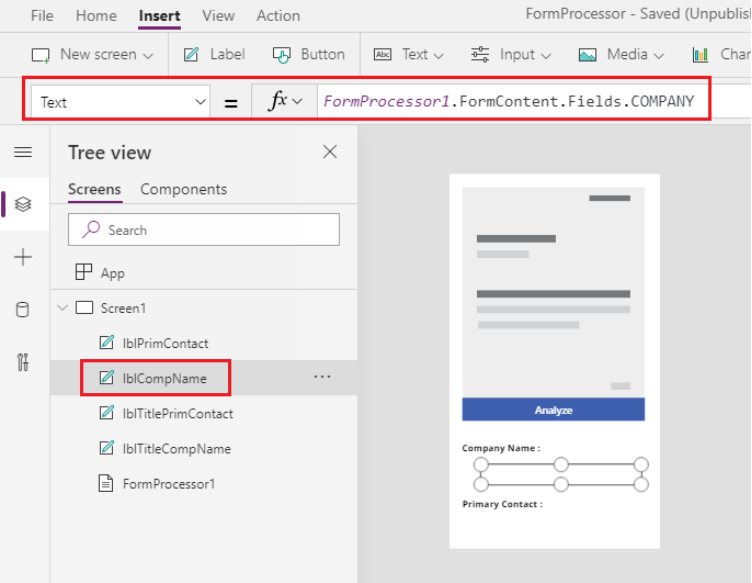
- Now, in the “Text” property of the “lblCompName” label control, select the Company Name detail from the Form Processor control as follows:-

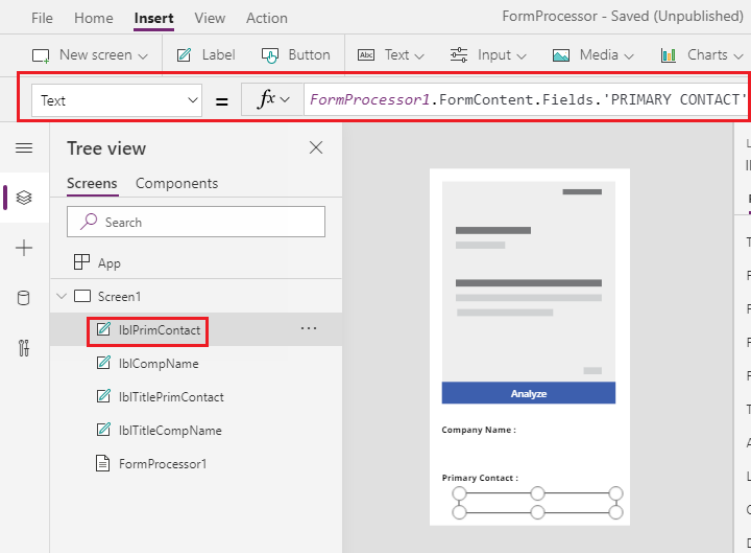
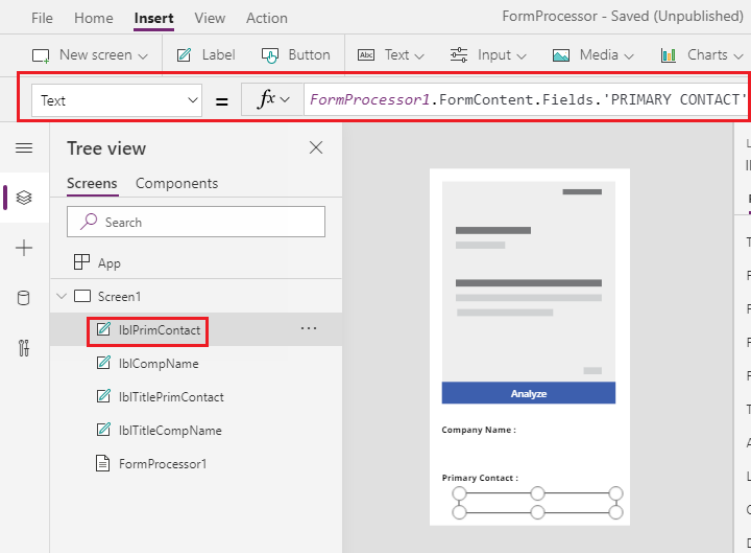
- And, in the “Text” property of the “lblPrimContact” label control, select the Primary Contact detail from the Form Processor control as follows:-

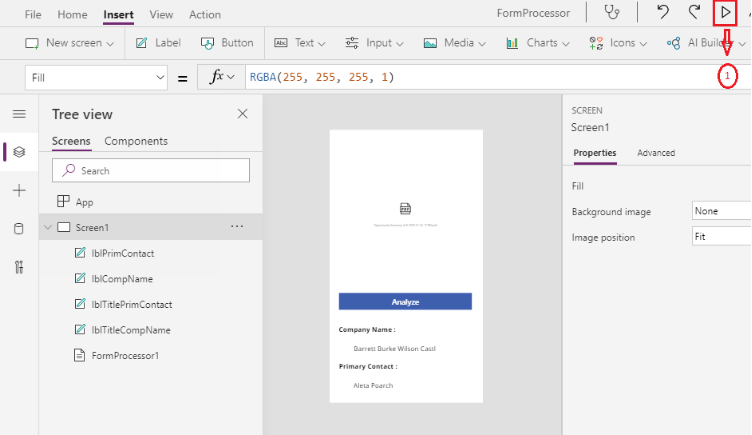
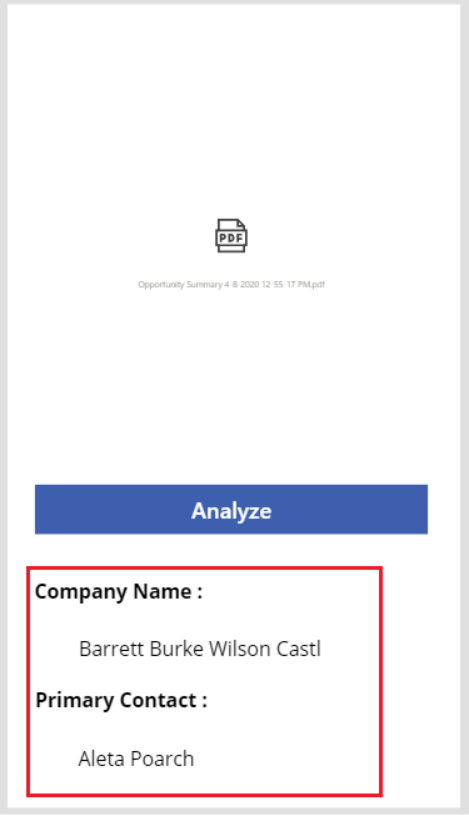
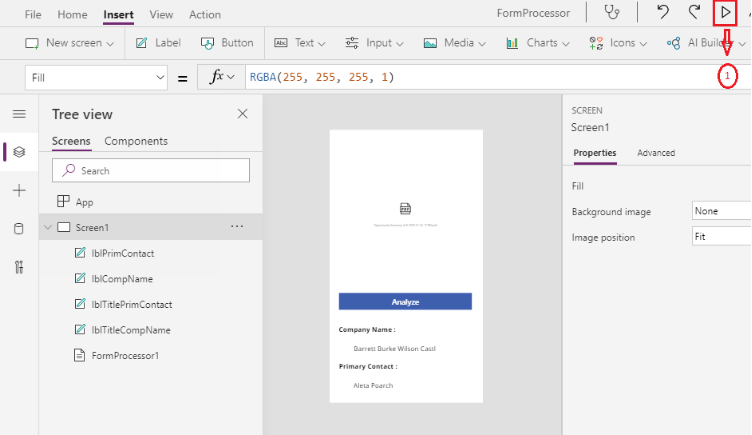
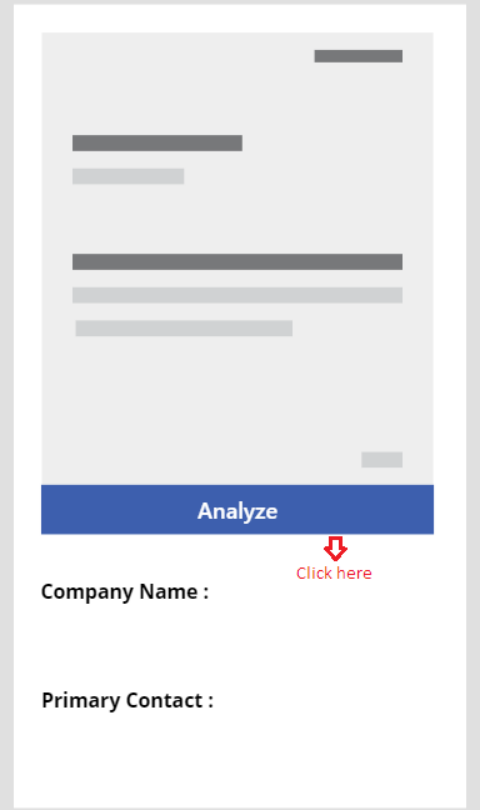
- Now, when you will run the above-created Canvas App, you will see that the Company Name and the Primary Contact field values are displayed on to the screen in the appropriate label controls as per the browsed document.
- For that, click on the “Run” button and then on the “Analyze” button.


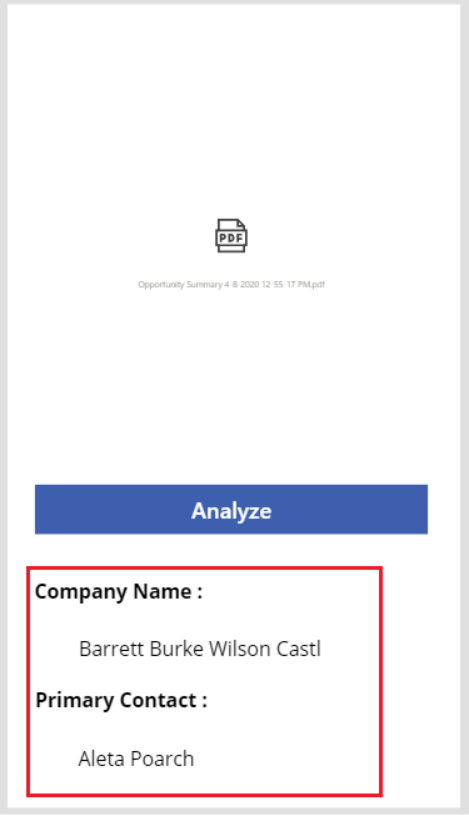
- Now, a popup will be opened. Select the document having the same layout as you have trained the Form Processing Model. You will see that the Company and Primary Contact field values of the browsed document will be displayed to the appropriate labels on the screen.

In our next blog, we will illustrate the Object Detection Model of the AI Builder.
I hope this helps you!!
ATM Inspection PowerApp to ease ATM inspection and report generation process.
https://powerapps.microsoft.com/en-us/partner-showcase/inkey-solutions-atm-inspection/
Insert data into Many-to-Many relationship in Dynamics CRM very easily & quickly, using the Drag and drop listbox.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/drag-and-drop-listbox
Comply your Lead, Contact, and User entities of D365 CRM with GDPR compliance using the GDPR add-on.
https://www.inkeysolutions.com/microsoft-dynamics-365/dynamicscrmaddons/gdpr
Create a personal / system view in Dynamics CRM with all the fields on the form/s which you select for a particular entity using the View Creator.
http://www.inkeysolutions.com/what-we-do/dynamicscrmaddons/view-creator





















Leave a Reply