Paper to Power App: Creating a Canvas App in D365 CRM from a Hand-Drawn Sketch
WebSiteAdmin, November 19, 2024285 Views
Power Apps, known for its low-code/no-code capabilities, now offers the ability to create complete apps from an image. Sometimes, the best way to design an app starts with something as simple as a pen and paper. Whether you’re in a meeting, brainstorming with your team, or just working through ideas on your own, sketching out an app interface is a natural way to visualize how you want things to look and function. In this blog, we’ll walk through how you can take that handmade sketch of a user interface and turn it into a fully functional canvas app in D365 CRM.
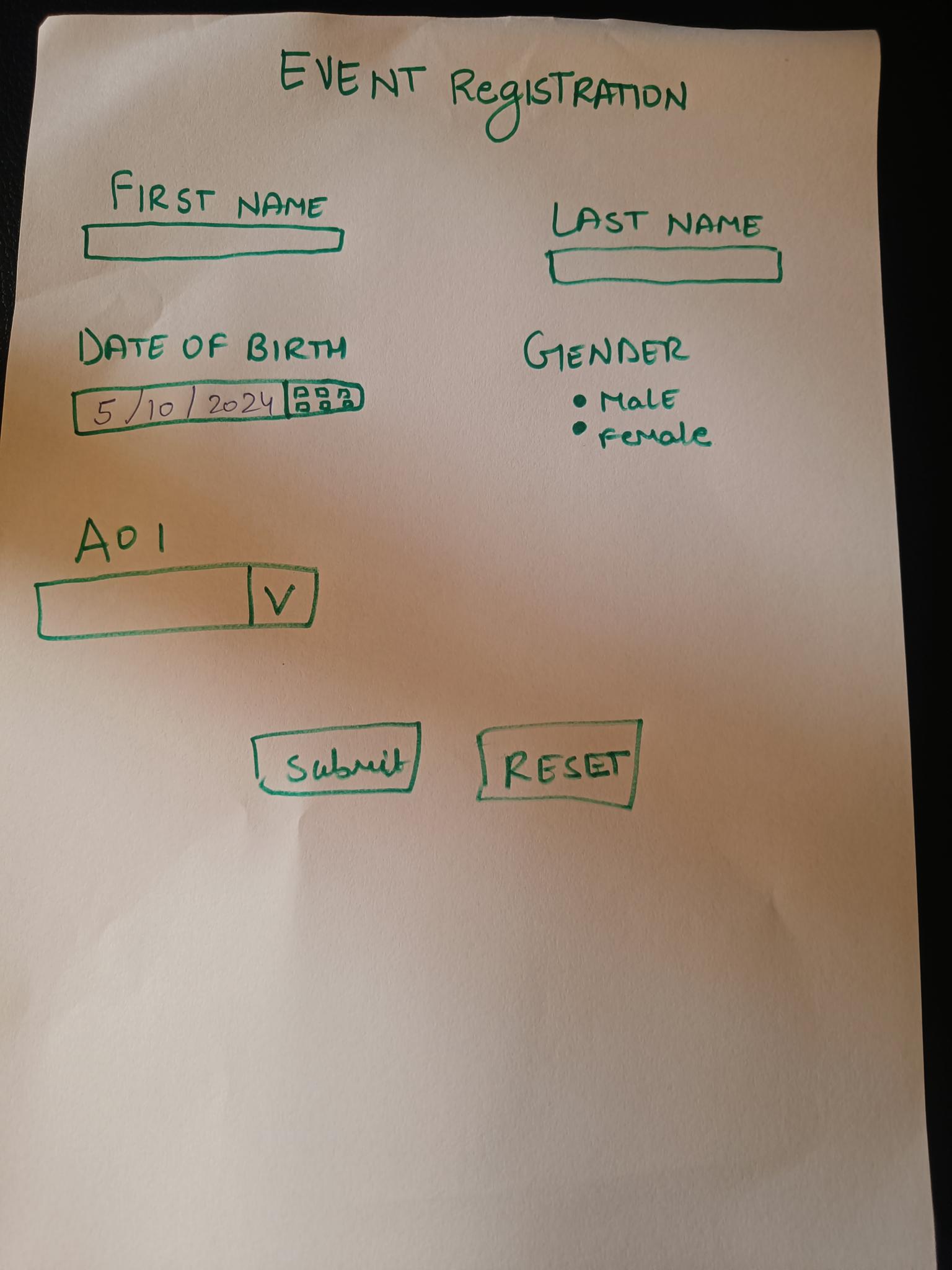
Step 1: Start with a Sketch
Sketch the layout of your app, focusing on key elements like:
- Text fields for user input
- Buttons for actions like submit, save, or navigate
- Drop-downs for selecting options
- Lists or Tables for displaying records
You don’t need to be an artist, but you need to be as perfect as possible to make the app understand all the components clearly. The goal here is to outline what elements need to be on the screen and where they should be placed. Try to imagine how a user would interact with it.
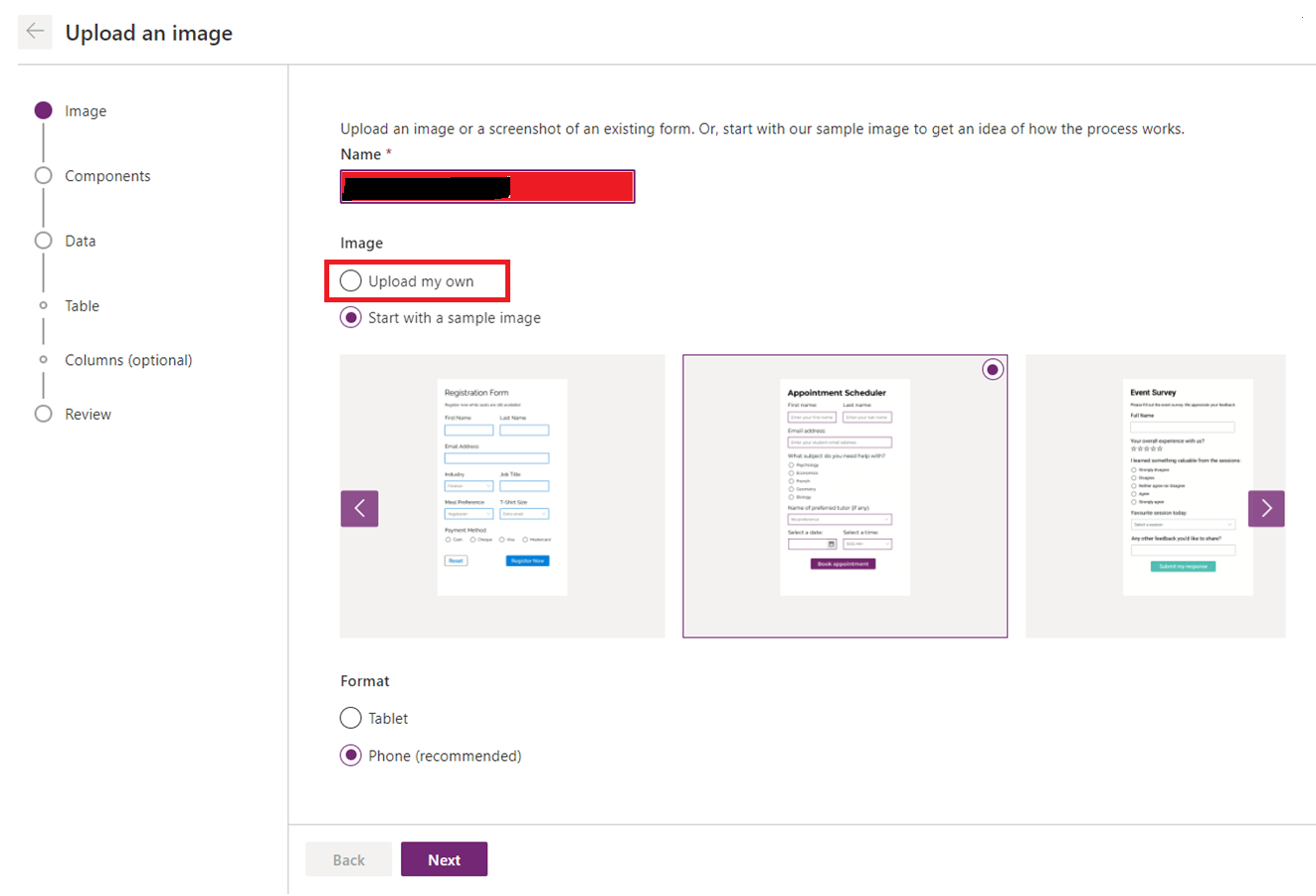
If you’re using your own image, the image file extension must be .jpg or .png, file size no more than 4MB. Also, the image must contain a clearly legible one-page form with a light background color or white background and high contrast.
Step 2: Snap a Photo of the Sketch
Once you’re happy with your layout, grab your phone and take a clear picture of the drawing. Make sure it’s well-lit and easy to read. This photo will be your guide when building the app in Power Apps, so clarity is key.

Step 3: Open Power Apps in D365 CRM
Now, let’s move to the digital world. Go to Power Apps within your D365 CRM environment:
- Open Power Apps: Go to make.powerapps.com and sign in with your credentials.
- Navigate to Create a New App: On the Power Apps home screen, select Create in the left pane
Create a New App: From the Power Apps home screen, select Create and choose Image.
Select + Create from the left-pane.

- Select Image.

Step 4: Upload and Tag Components from the Image
Upload your design:

Once your image is uploaded, Power Apps will analyze the image and automatically tag the components based on what it identifies. For example, a box labeled “Enter your first name” in the photo will be tagged as a Text Input control.
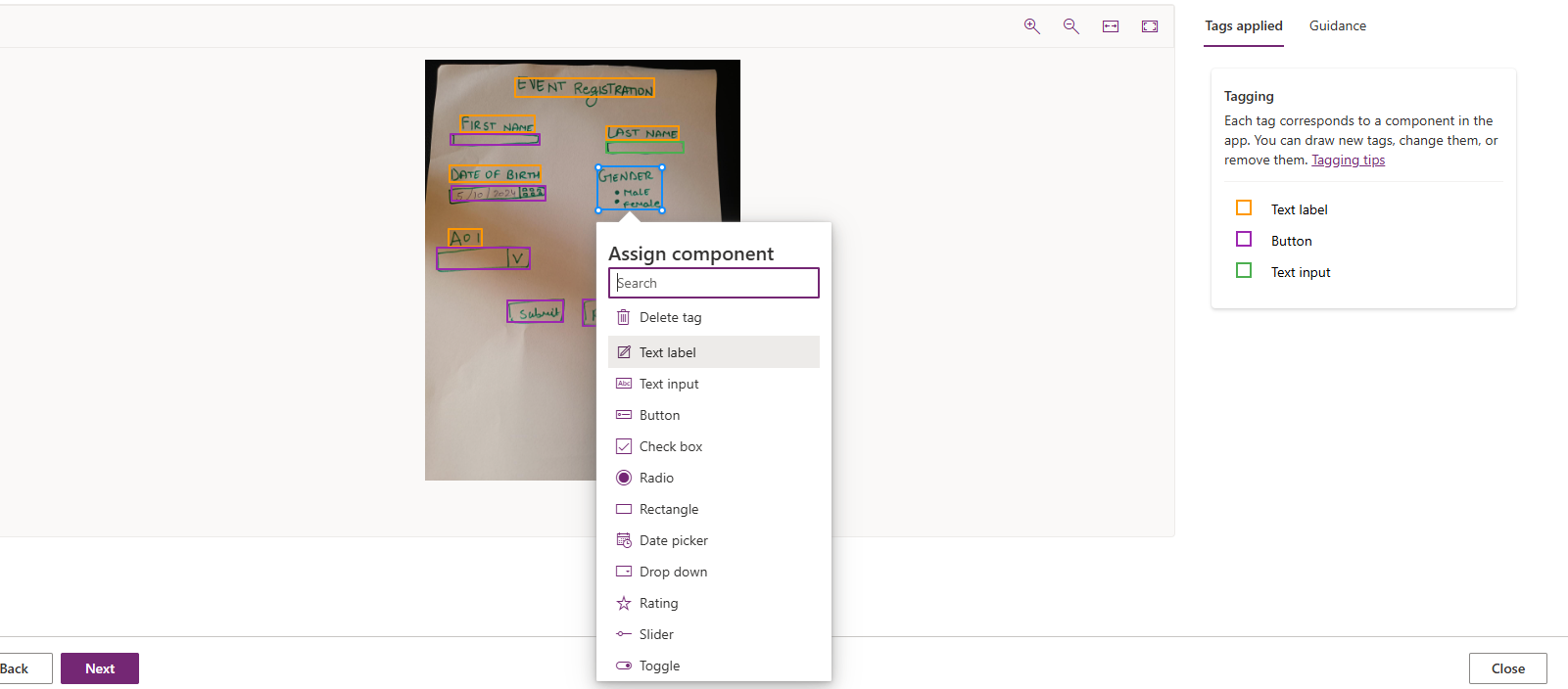
Step 5: Fine-Tuning the Tags
Once the AI model defines tags based on the image you’ve provided, you can fine-tune them if any tags are missing or incorrectly identified as the AI model is being trained on the go it sometime requires refining the tags and apply corrections. Here’s how:

Add Missing Tags:
If the model missed an element, you could manually add it by selecting the Draw Tag option. Click and drag around the component, then label it appropriately (e.g., Text Input, Button).
- Edit Incorrect Tags: If the AI tagged a component incorrectly, select the tag and update the type to match the intended function (like changing a tag from “Text” to “Button” if it represents an action).
- Resize or Move Tags: Sometimes tags may need slight adjustments. You can resize or move them to ensure they align well with each component in your image.
- Remove Unwanted Tags: For any incorrect or extra tags, simply select the tag and click Delete to remove it.
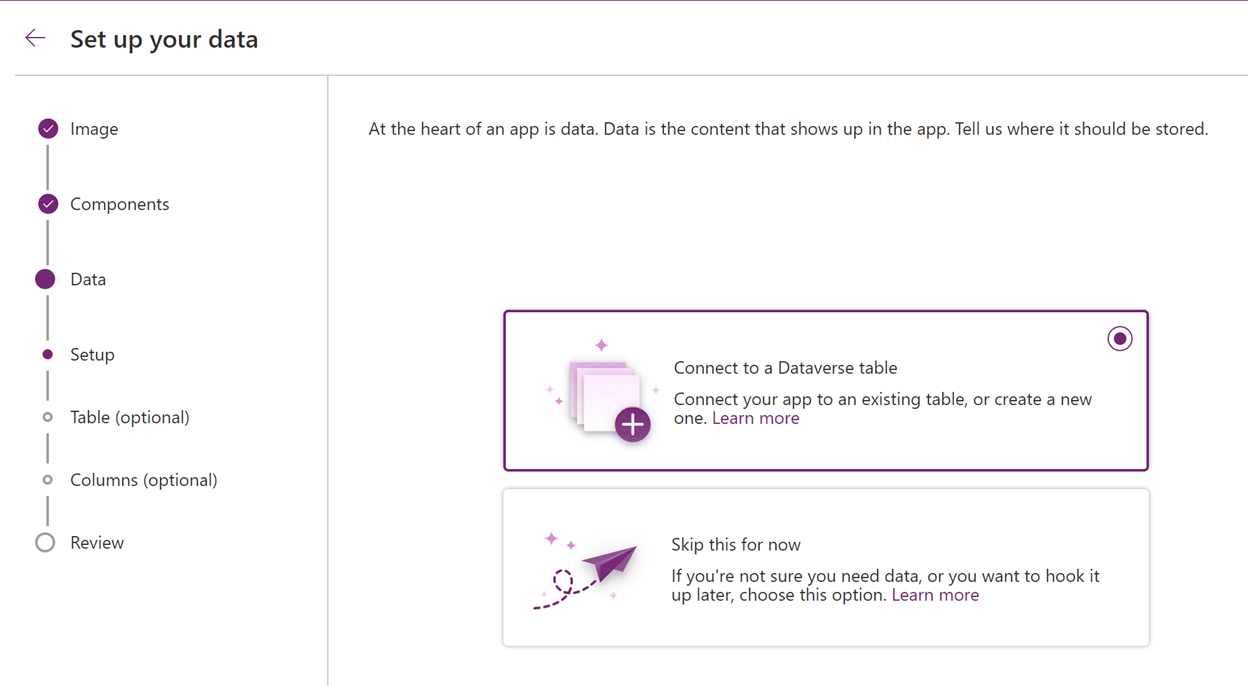
Step 6: Set Up Data Connections
The next step is setting up data for your app. There are many connections available but let’s move ahead with the example of Dataverse:
- Connect to Dataverse: When prompted, select Connect to a Dataverse table. You’ll be guided through selecting an existing table or creating a new table:
- Use an Existing Table: Select a table you’ve already created in Dataverse and map the fields in your image to the corresponding columns in the table.
- Create a New Table: If you don’t have an appropriate table, create a new one. Power Apps will suggest columns based on the form fields it identified in your image.
Your app will now contain a form component connected to the Dataverse table. Each tag corresponds to a data column from your table.
If you don’t want to connect to Dataverse at this stage, you can select Skip this for now. Your app will be created as-is, with the tagged components generated directly, but they won’t be placed into a form or connected to any data source.

Step 6: Build Out the Functionality
Once the visual layout is in place, you can now focus on bringing the app to life by adding functionality.
Tips for a Successful Build:
- Keep It Simple: While sketching and building, don’t try to overcomplicate things. Focus on the core features your users need. You can always add more functionality later once you’ve got the basic app working.
- Iterate on Your Design: You might find that once your app is digital, certain parts of the design don’t work quite like you thought they would on paper. That’s okay. Be flexible and adjust things as you go. Prototyping in Power Apps allows you to quickly test ideas without heavy development overhead.
Limitations observed:
- The image you upload must be up to the mark and accurate.
- Complex forms, forms with colored backgrounds, multi-page forms, and forms with underlined input boxes aren’t supported.
- Labels might need manual naming.
- Support for styles is limited.Support for responsiveness is limited.












