Power BI > Embed Dashboard/Report in D365 Sales with RLS – 3
WebSiteAdmin, June 5, 20202747 Views
We discovered several approaches to embed Power BI Dashboard/Report in D365 Sales, but each approach came with certain pre-requisites or cons that might not complement our requirements. Blogs posted earlier regarding the other 2 approaches either need Power BI Pro License for each user or it doesn’t filter out data according to the users and could only embed Dashboards.
I recommend you read through the previous blog first, to get the context.
Let’s go through this approach to wipe out the above drawbacks.
Approach 3. Using query string URL parameters
Prerequisites: Power BI Pro License for all users.
Using this approach, we can also embed the report in CRM form which will filter the report with that specific record.
For instance: If you want to see the report for a specific record, you can use this method.
This approach will require the report to be published in the workspace shared with all the CRM users. Implementation of RLS is not needed here because this is done by the query string URL parameters. If the user can browse to the record, then he/she can certainly view the report.
Get the Embed URL of the report:
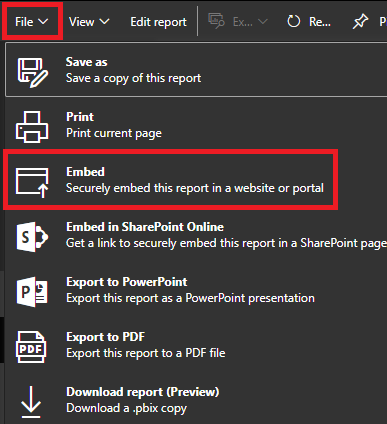
Open the report > File > Embed

You will get the following dialog box with a link. The highlighted link will be used to embed the report.

After getting this link, an HTML Web Resource needs to be created in CRM which can be embedded as a Dashboard or can also be embedded in CRM form.
Here, let’s embed the report in a CRM form of Accounts entity which will filter the report as per the selected record.
Below is the code for the HTML Web Resource:
<html>
<head>
<meta charset="utf-8">
<meta>
<meta>
<meta>
</head>
<body style="overflow-wrap: break-word;" onfocusout="parent.setEmailRange();">
<script type="text/javascript">
function ready(fn) {
if (document.readyState != 'loading') {
fn();
} else if (document.addEventListener) {
document.addEventListener('DOMContentLoaded', fn);
} else {
document.attachEvent('onreadystatechange', function () {
if (document.readyState != 'loading')
fn();
});
}
}
ready(function () {
var filterValue = window.parent.Xrm.Page.data.entity.getId();
filterValue = filterValue.replace('{', '%27').replace('}', '%27');
var loc = "https://app.powerbi.com/reportEmbed?reportId=ReportID&autoAuth=true&filter=TableName/ColumnName eq ";
loc = loc.concat(filterValue);
document.getElementById('aci').src = loc;
})
alert(loc);
</script>
<iframe id="aci" src="" width="700" height="380"></iframe>
</body>
</html>
We want to filter the “account” table.
Here, our table name is “account” and the column that will be filtered is “accountid”.
Hence, our report link will be as below:
“https://app.powerbi.com/reportEmbed?reportId=ReportId&autoAuth=true&filter=account/accountid eq “
This Web Resource will then be added to the Account form and we can see the report filtered for the specific report that has been opened as below:

Thus, this method can also be used to filter the report as per logged in user or as the selected record.
Pros:
- This reduces the effort to add all the users in the role in Power BI Service.
- As web resource is created, a system dashboard can be created using that Web Resource.
Hence, it also reduces the overhead of sharing the CRM dashboard with all the users. - Unlike the previous two approaches, which supported embedding of only Dashboards, we can also embed Reports using this approach.
Cons:
- Power BI Pro license for each user.
To find the approach that suits your requirement, please visit the following blogs:
Embedding Power BI Report in Dynamics 365 CRM with RLS – 1
Embedding Power BI Report in Dynamics 365 CRM with RLS – 2
Embedding Power BI Report in Dynamics 365 CRM with RLS – 4
In case of any queries, comment down below and we shall help you through your queries.
Happy Embedding!












